【文章管理】在文章中添加百度地图代码
2022-03-08
来源:羽薇网
一、功能效果
除了使用网站已有的在线地图模块外,我们还可利用代码来将地图添加到网站的文章中。

二、功能说明
版本:文章中插入代码为网站中级版及以上版本功能。普通文章编辑任意版本均支持。
注意:建站作为平台提供自有的模块功能,不提供代码及调试,请悉知。
三、设置教程
1. 获取代码
1.1 工具
打开百度地图生成器:点击打开 http://api.map.baidu.com/lbsapi/creatmap/index.html

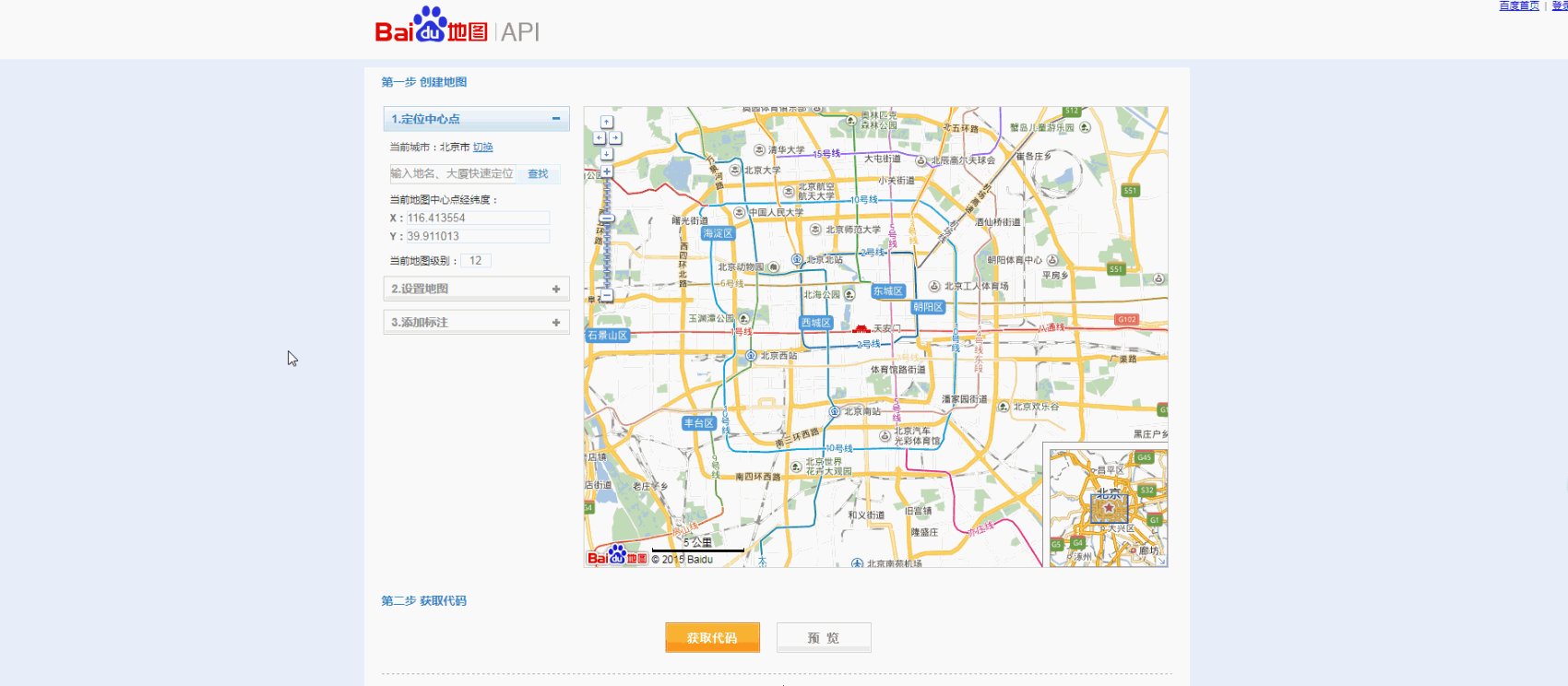
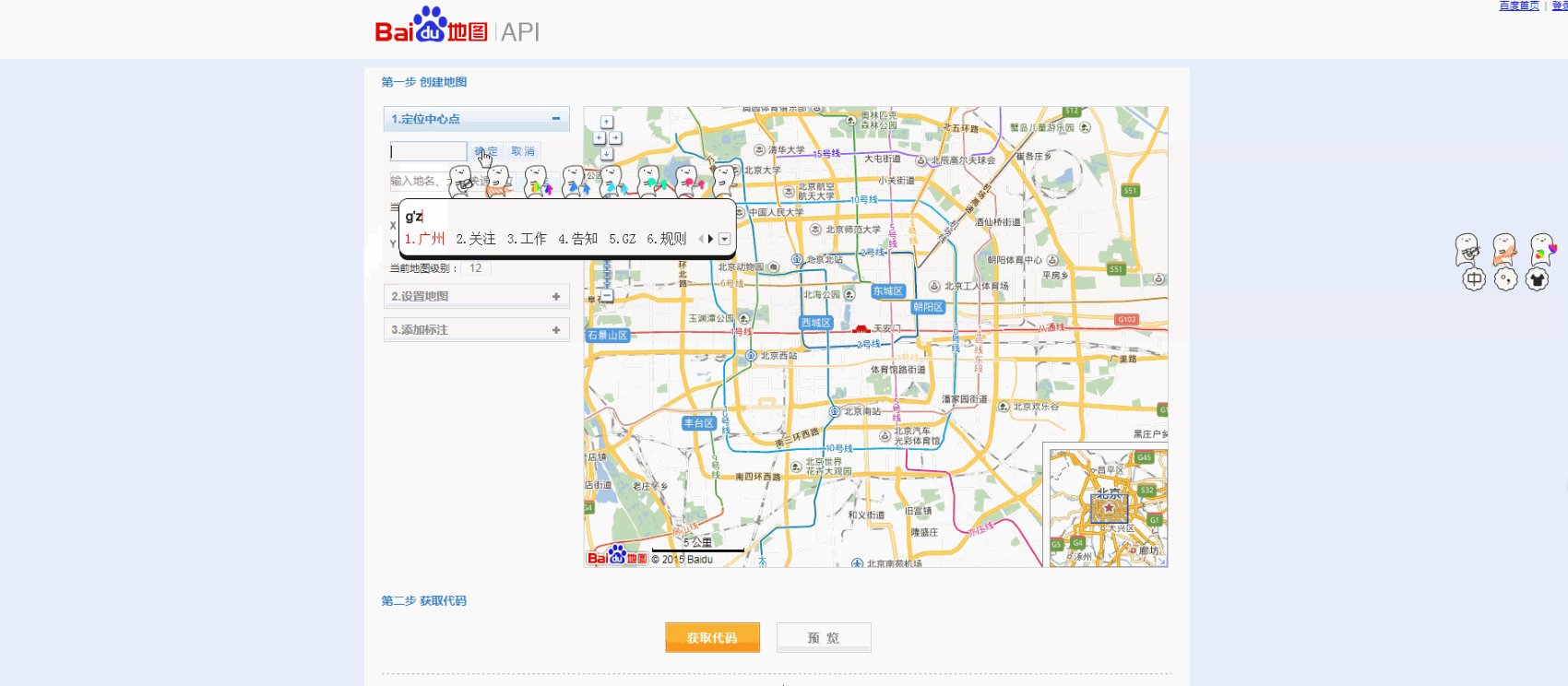
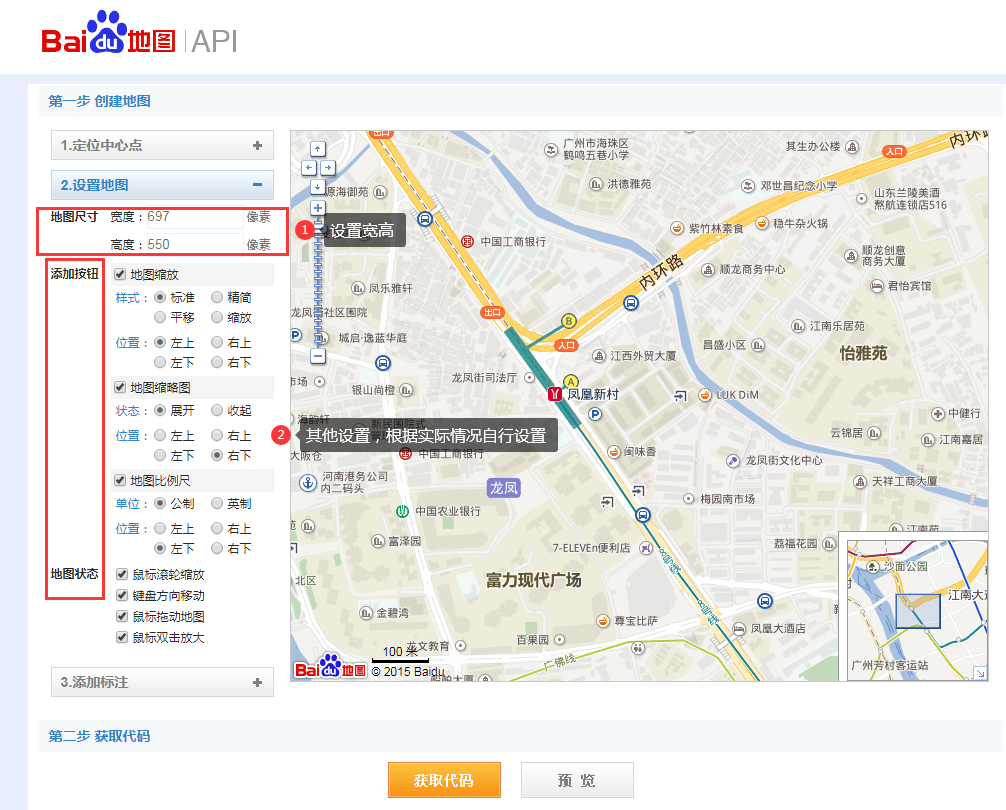
1.2 定位中心点
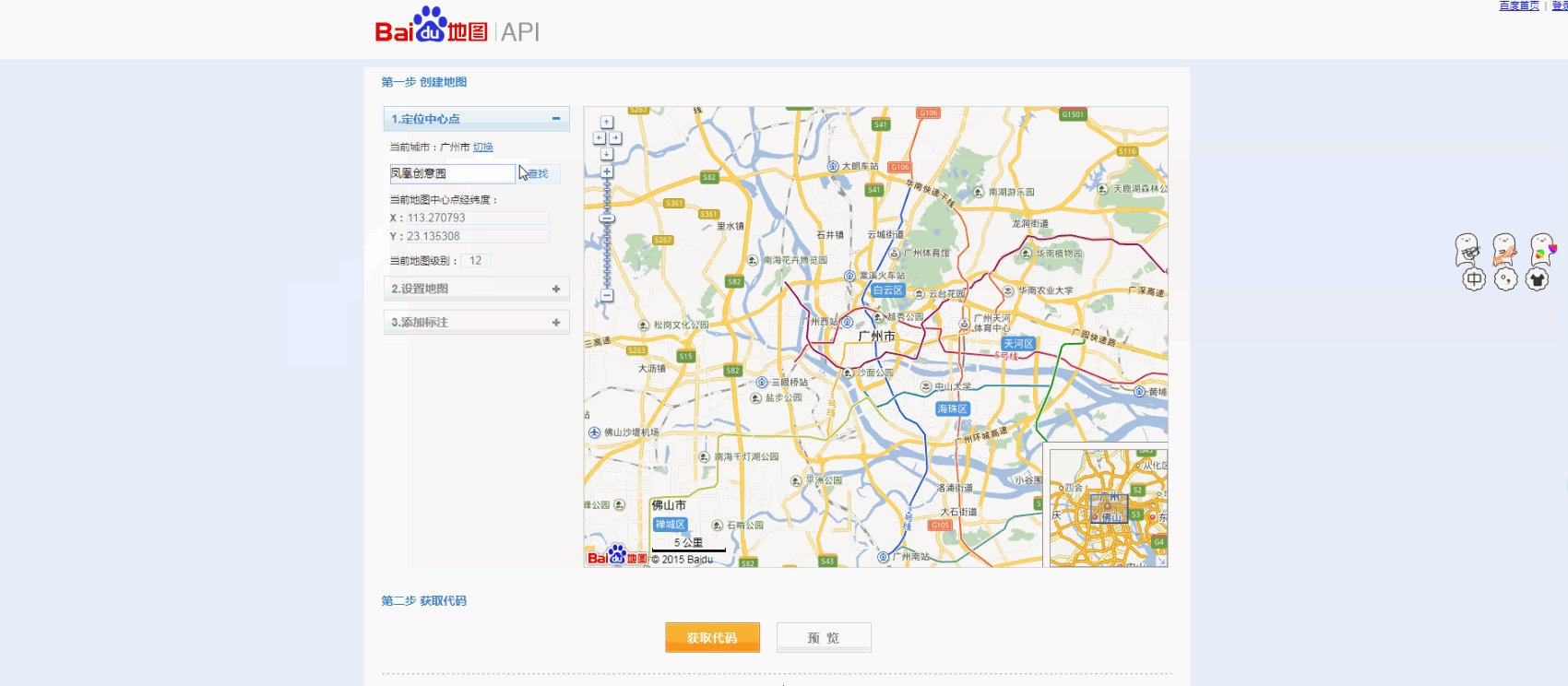
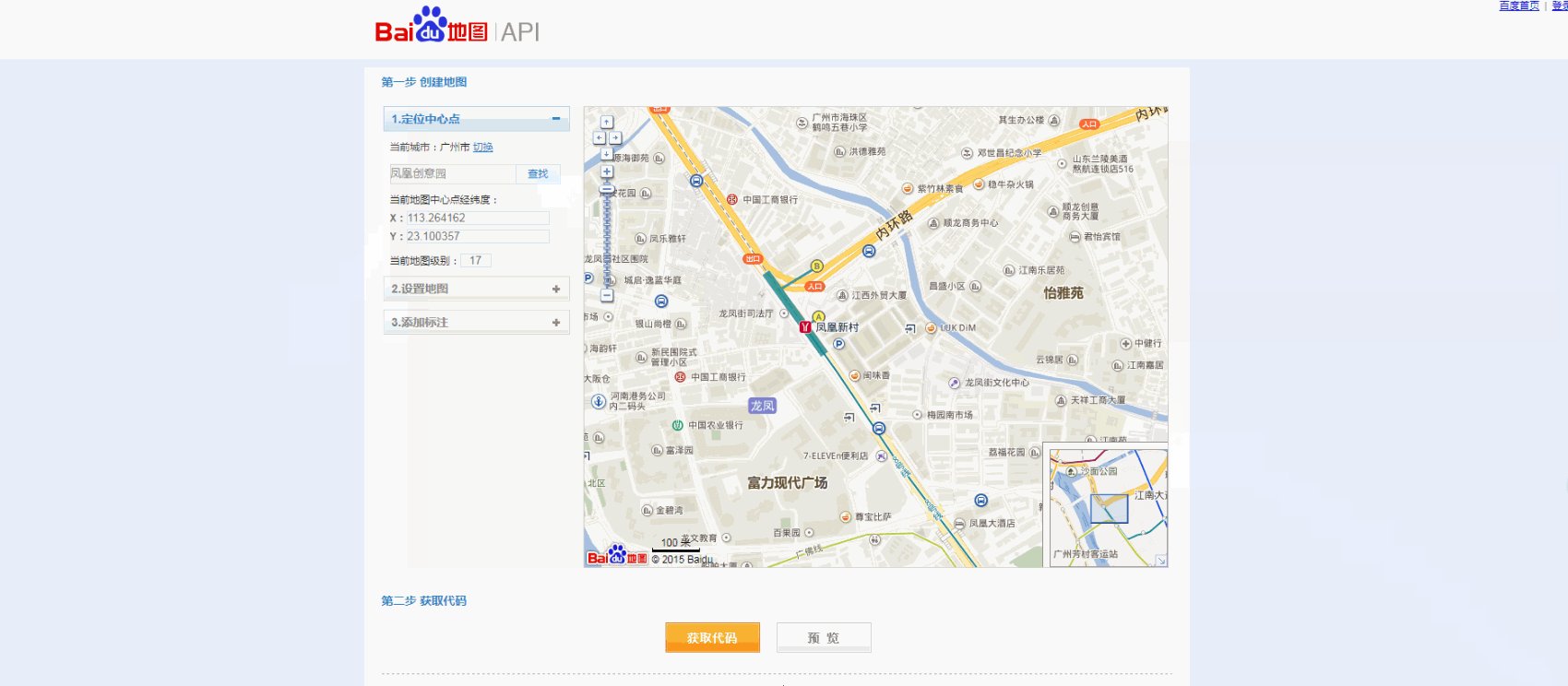
在【创建地图-定位中心点】中切换对应城市位置,然后输入具体地址或地标建筑物,点击【查找】。(经纬度数据由百度自动生成)

进行地图的展示宽高以及地图上的按钮、状态等显示操作设置。

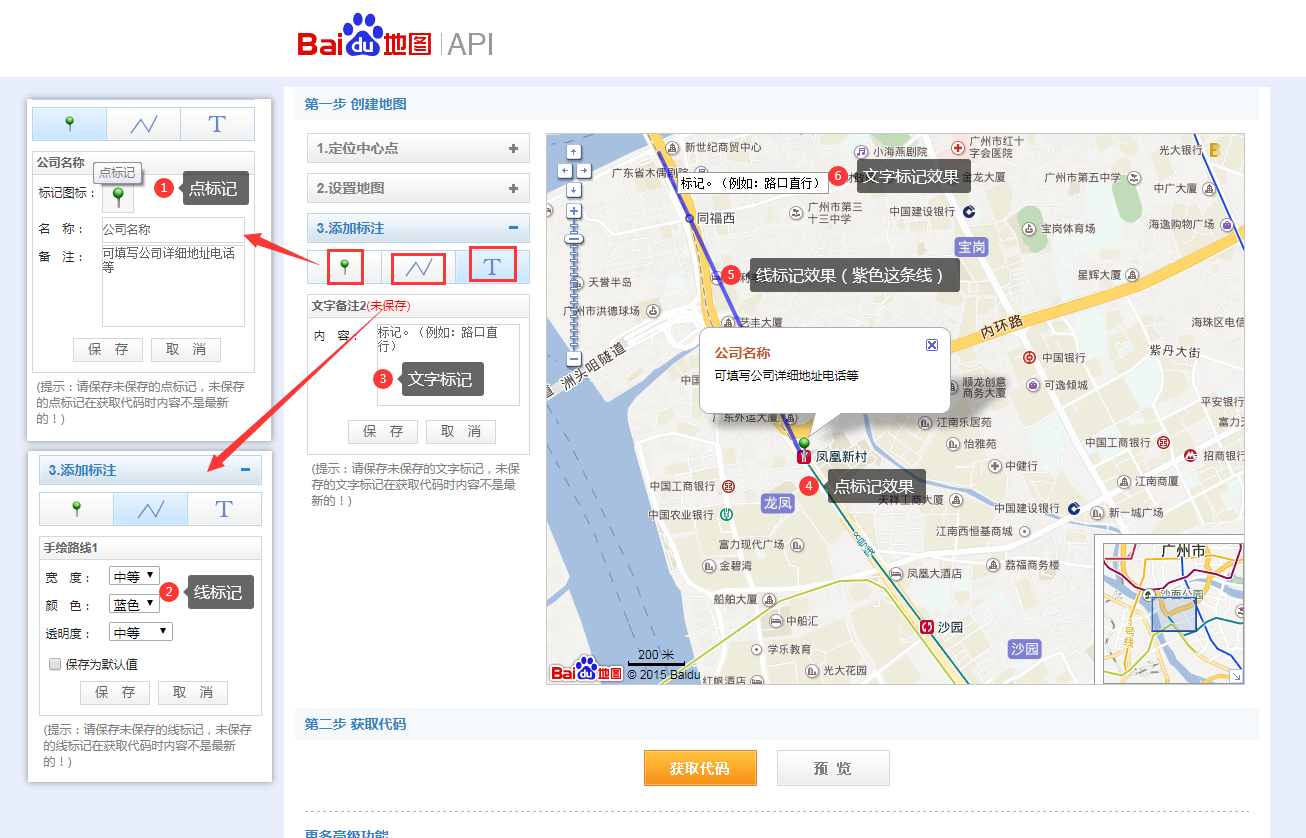
1.3 添加标注
对地址添加标注,可以添加点标记、线标记和文字标记。(根据实际情况填写)

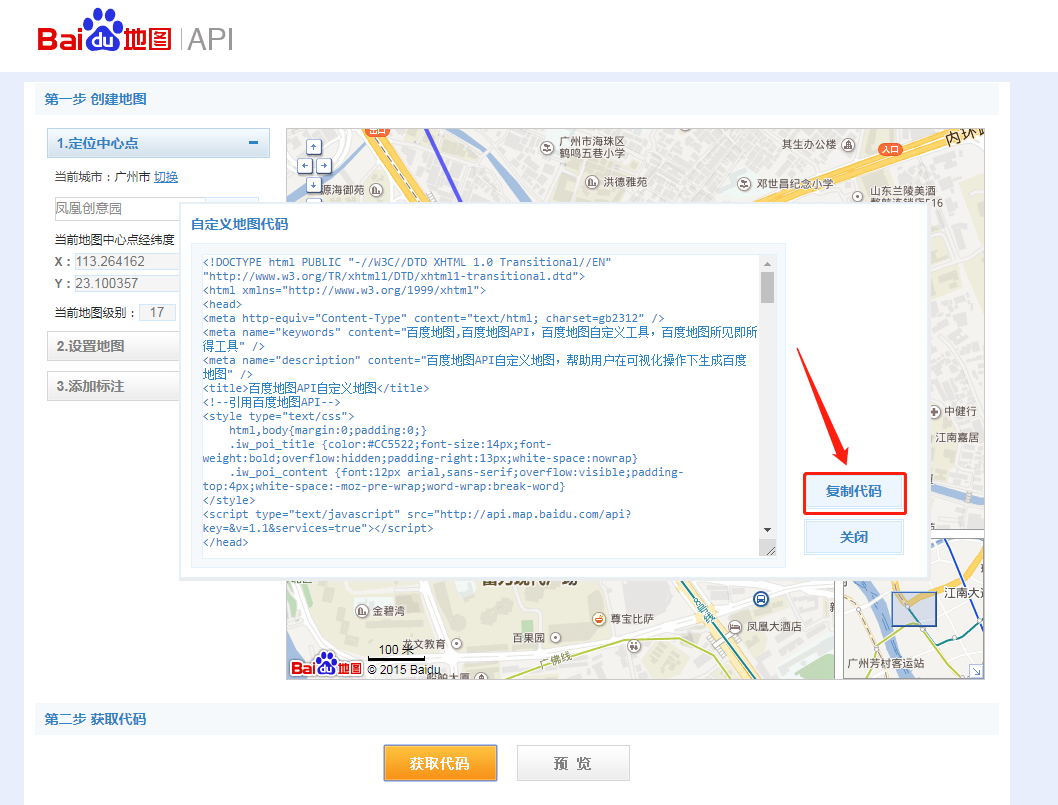
1.4 获取代码
以上步骤完成设置后点击下方的【获取代码】按钮。

在弹出的窗口点击代码右下方的【复制代码】按钮。(如浏览器不支持,请手动复制,全选[ctrl+A]后复制[ctrl+C])

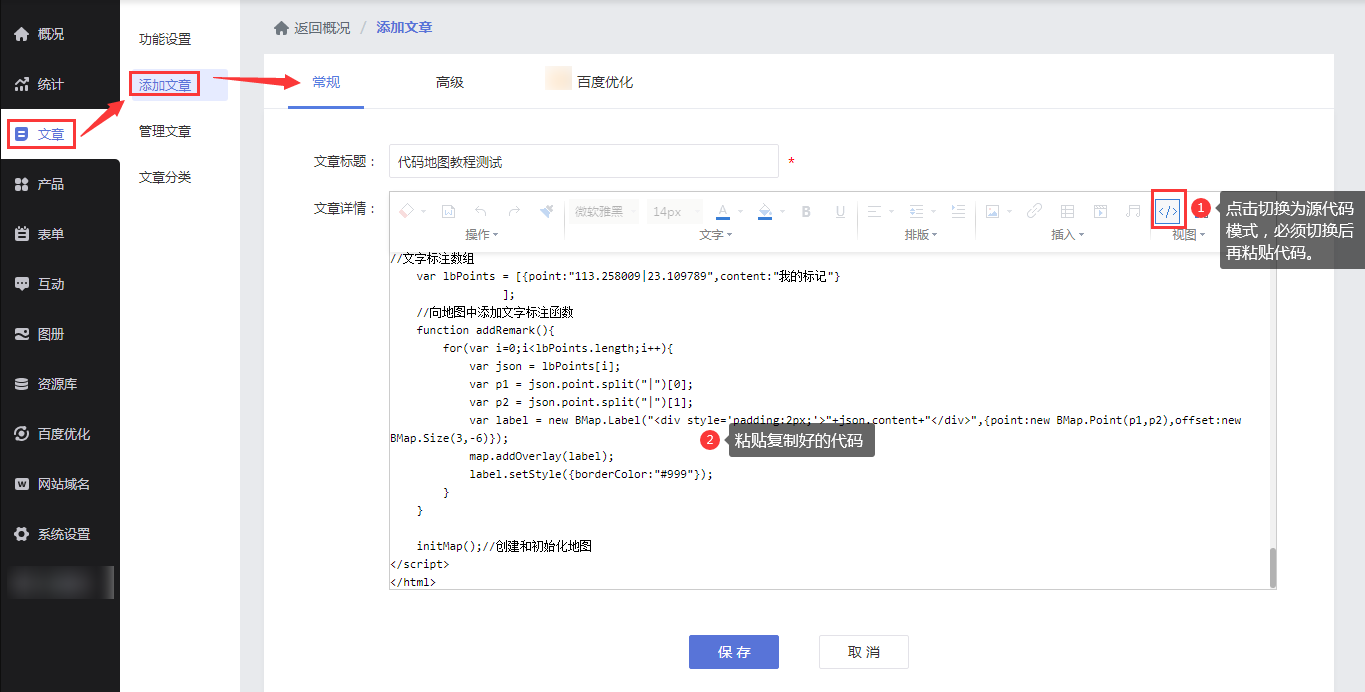
2. 文章添加代码
回到网站管理后台【文章-添加文章】编辑页面,切换文章详情编辑页为源代码编辑状态,将上一步复制的代码黏贴到编辑器里。填写好文章其他信息后点击【保存】。
保存后即可完成效果设置。您可以在【文章-管理文章】中找到对应文章点击查看效果。

四、代码说明
1. 请确认代码无误,否则可能会导致您的网站出错或影响打开速度。
2. 代码是由第三方平台提供,建站作为平台提供自有的模块功能 ,不提供代码。
温馨提示:由于使用的是第三方平台的代码,不排除代码有时效性,建议您咨询获取代码的平台客服。如果过了生效时间还是不显示,有可能是代码不兼容,这个只能由您再调整尝试或者您可以重新到代码平台去获取新的代码。
下一篇:【文章管理】管理文章功能介绍
上一篇:【产品管理】产品分类设置教程