网页设计【图片标签模块】功能介绍及设置教程
2022-04-11
来源:羽薇网
一、功能介绍
添加图片标签模块可以设置如下图效果,适用用于展示人物介绍、团队介绍、产品展示等。
二、功能说明
【版本】无版本限制
【格式】支持上传jpg、jpeg、bmp、png、gif图片
三、设置教程
1. 添加模块
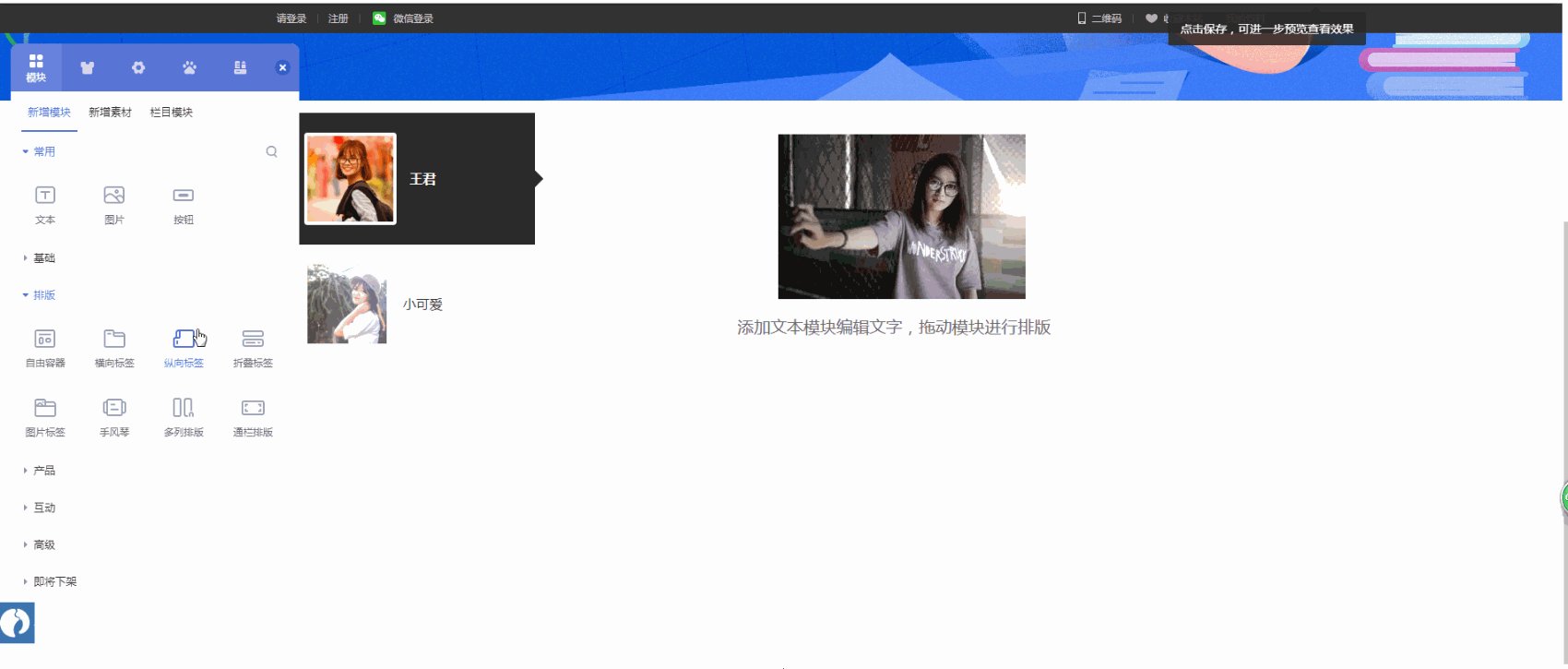
在建站电脑端设计页面导航点击【模块-新增模块-排版】添加【图片标签】模块(单击模块默认添加在当前页面较底部)。

2. 模块设置
2.1 编辑模块
鼠标放在标签图片上,出现编辑名称按钮时点击进入编辑模块页面。

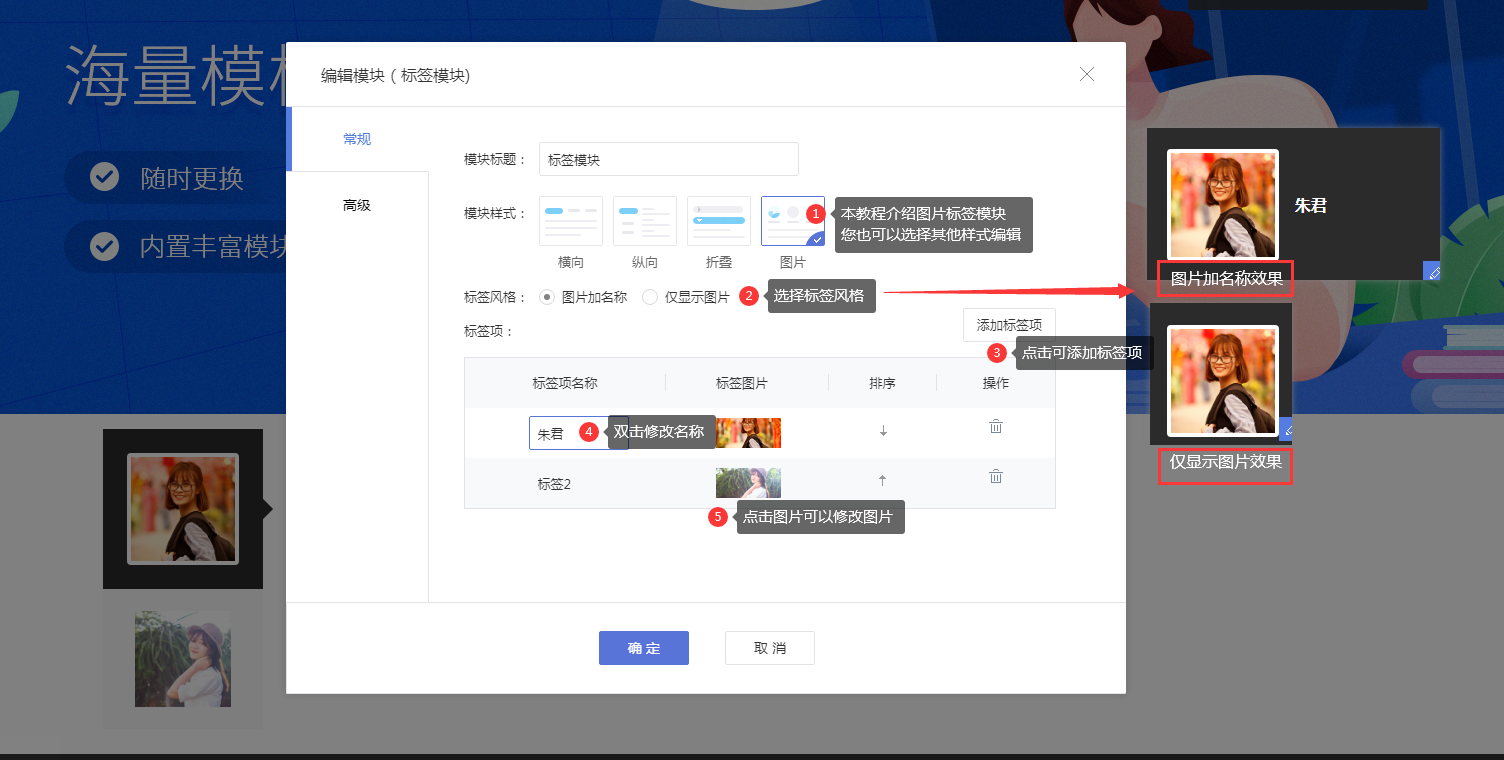
2.2 编辑标签模块常规项。
标签风格设置后对全部标签项生效;
标签图片支持上传jpg、jpeg、bmp、png、gif图片;
可以点击排序进行标签项排序,也可以直接长按拖动排序。

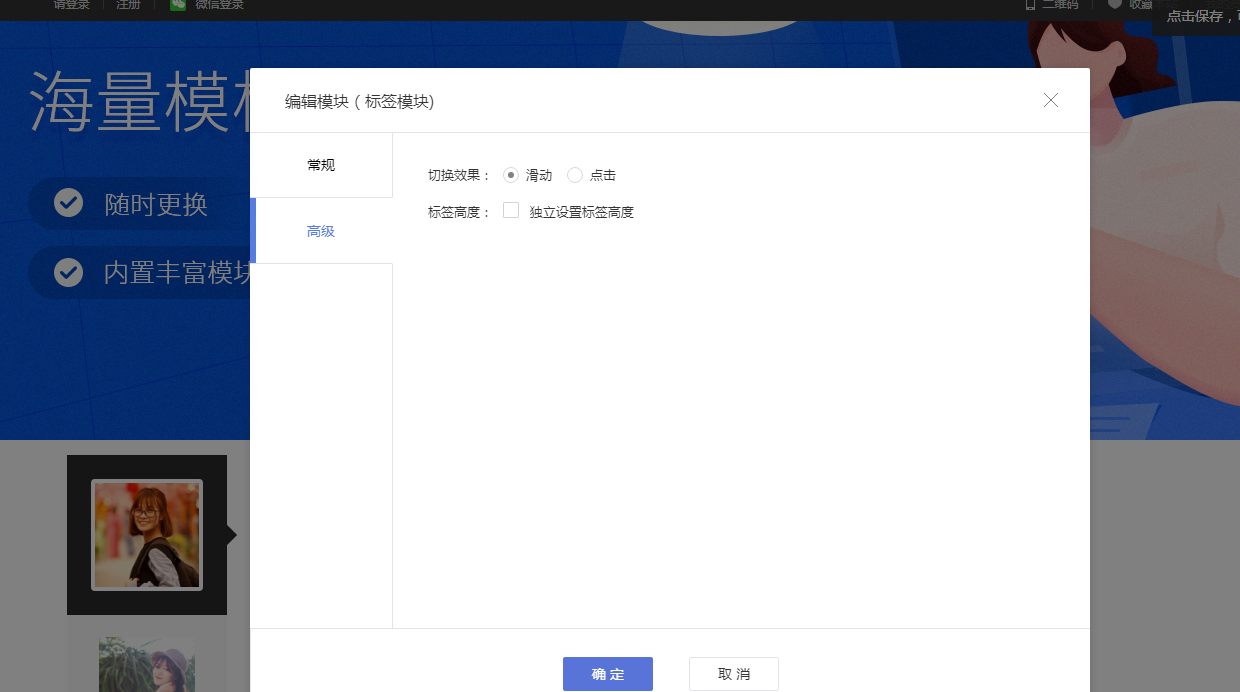
2.3 编辑标签模块高级项。
可设置标签切换效果以及标签高度是否独立设置。
滑动效果:鼠标移动到哪个标签显示该标签内容。
点击效果:鼠标单击才会显示该标签内容。

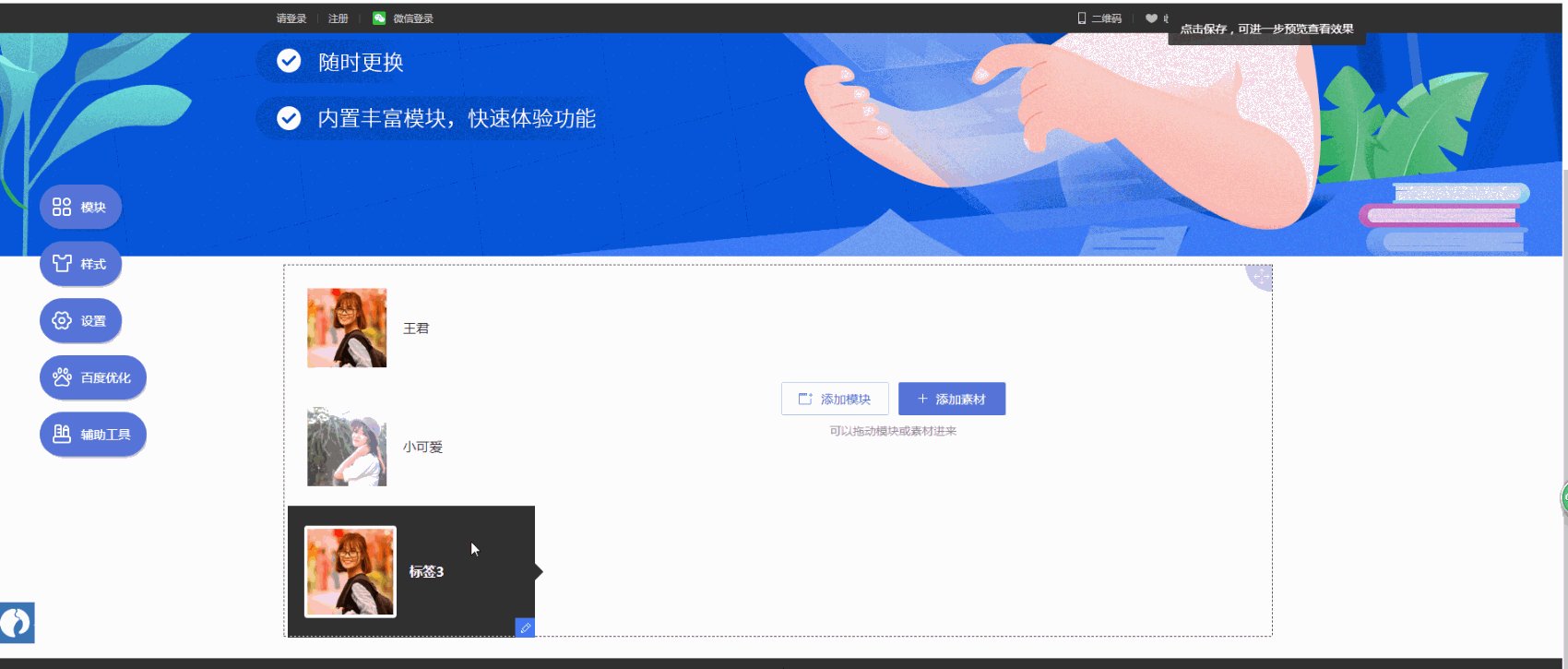
3. 标签内容
设置好标签模块后,我们需要给标签添加对应的展示内容。添加内容有两种方式,【添加模块】或者【添加素材】。
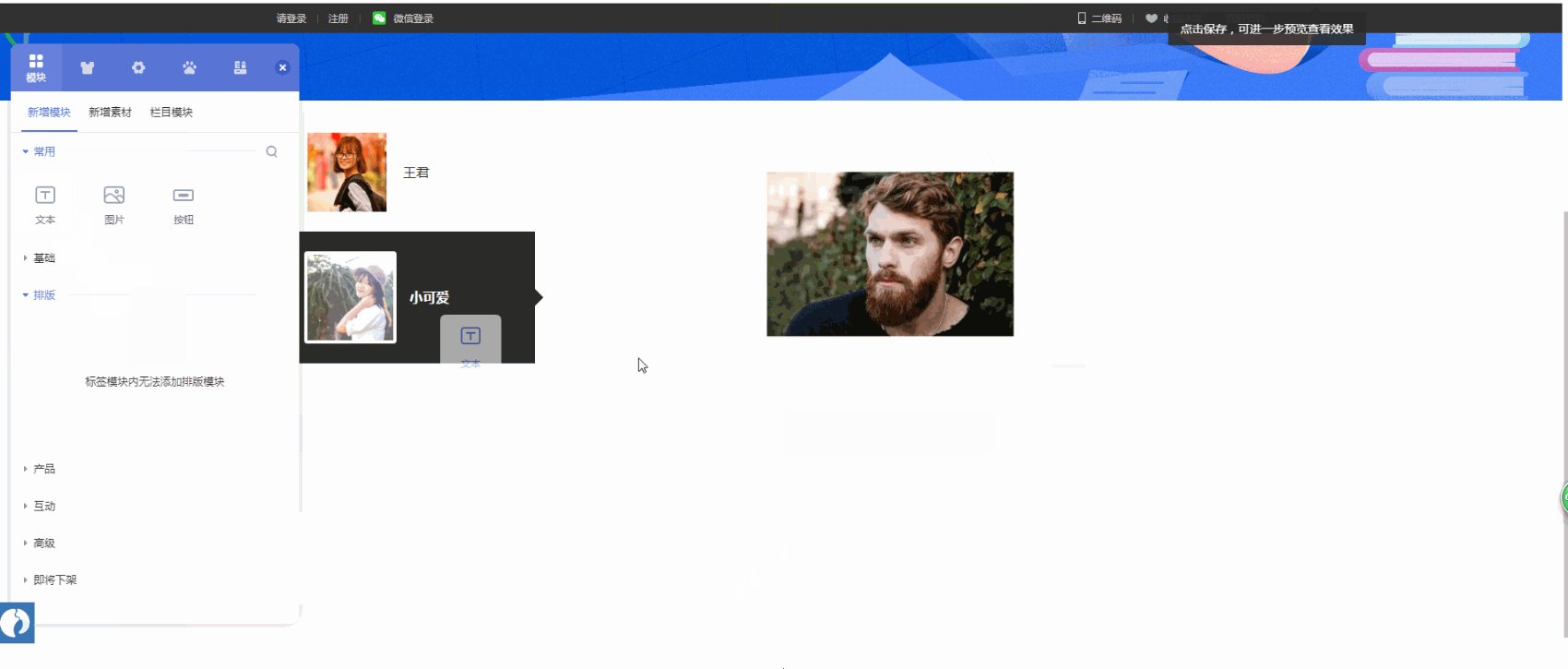
3.1 添加模块
在图片标签中点击添加模块,可以添加除排版模块外其他模块。您可以随意调整模块的摆放位置来达到您喜欢的效果。

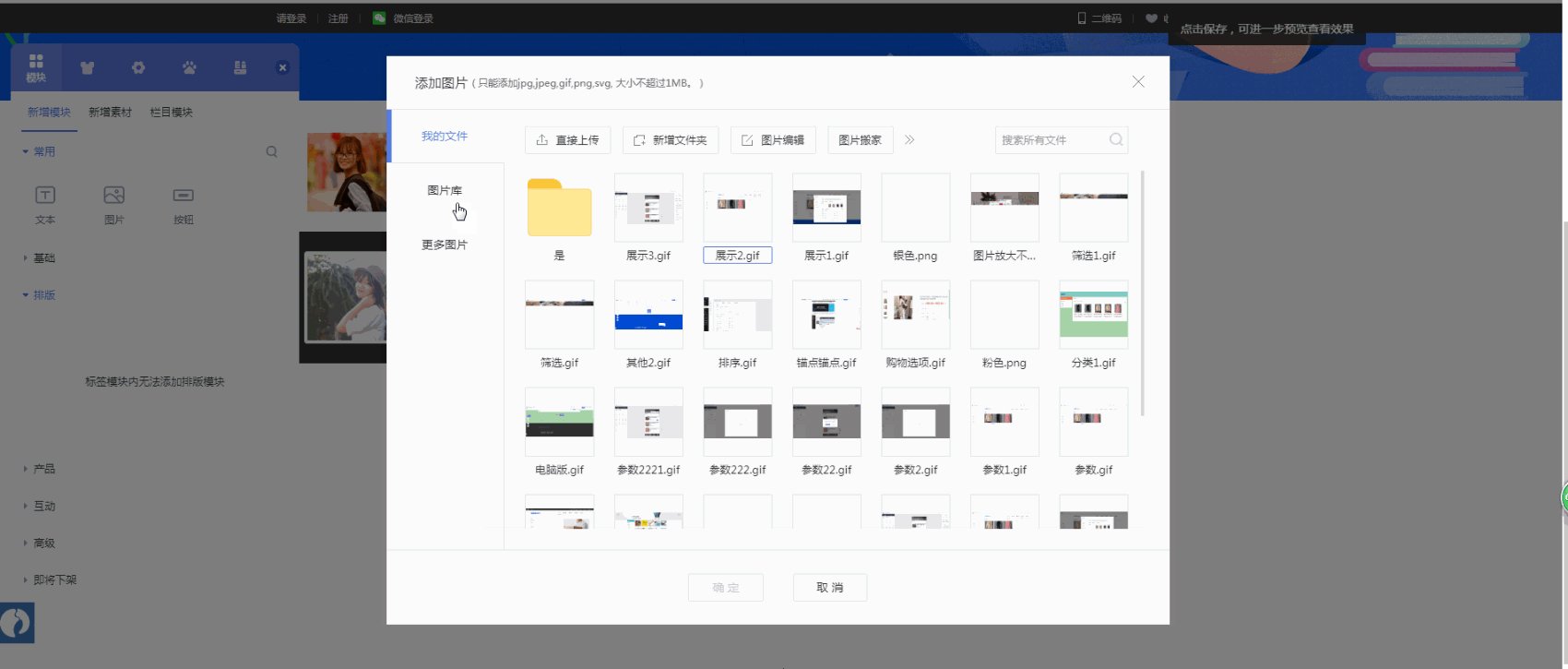
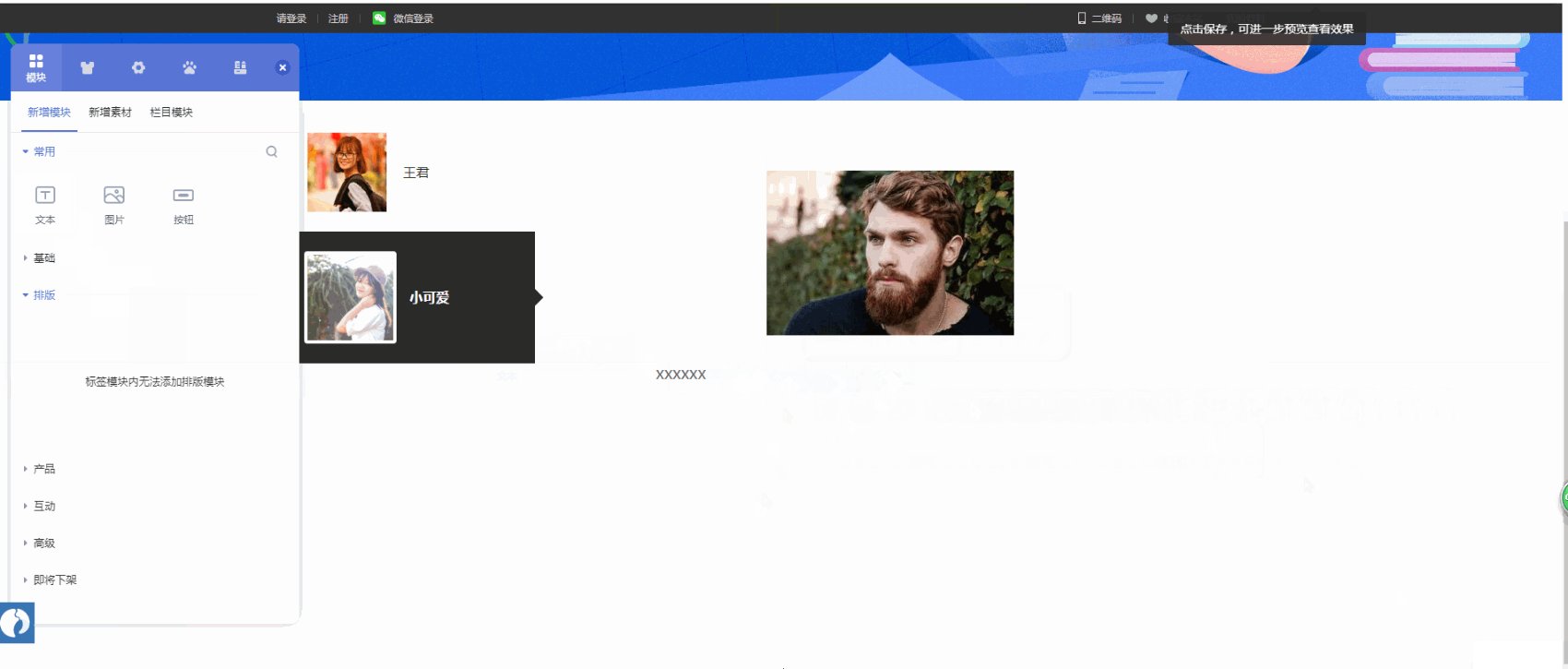
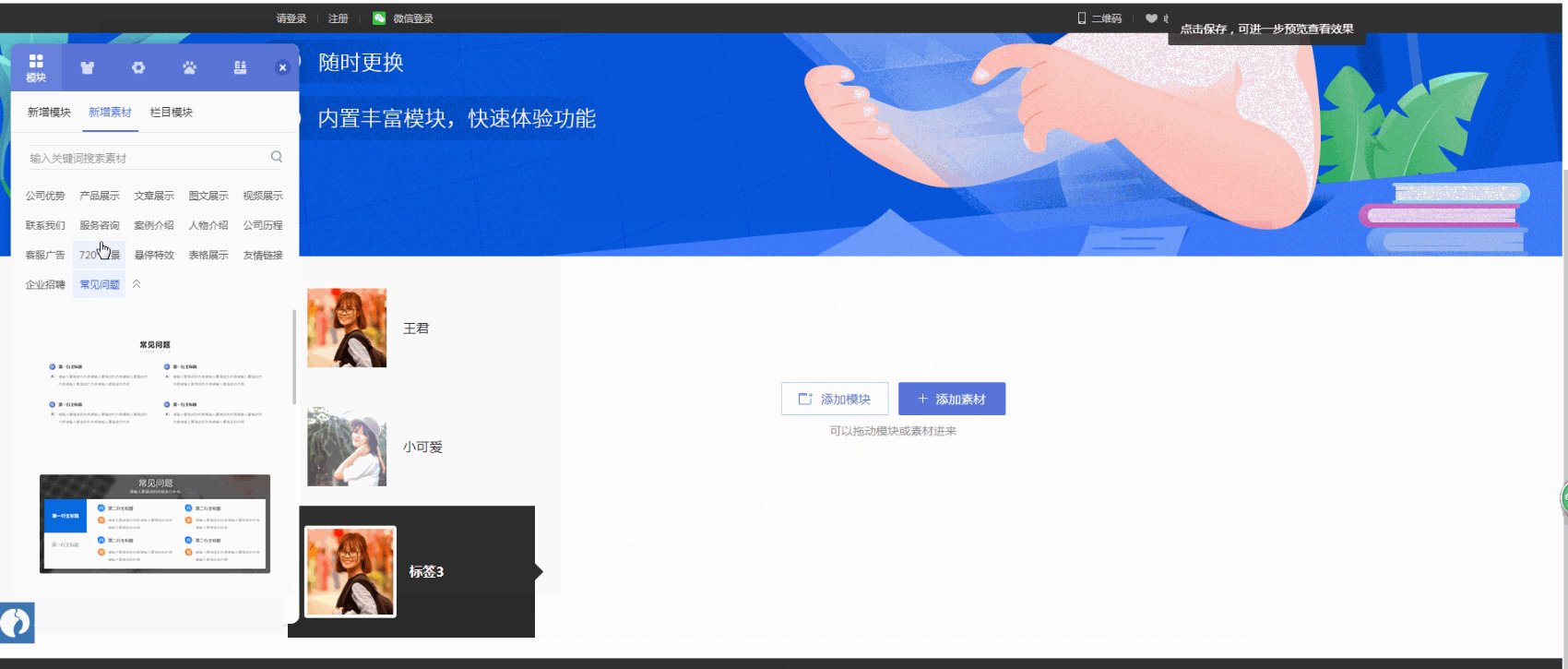
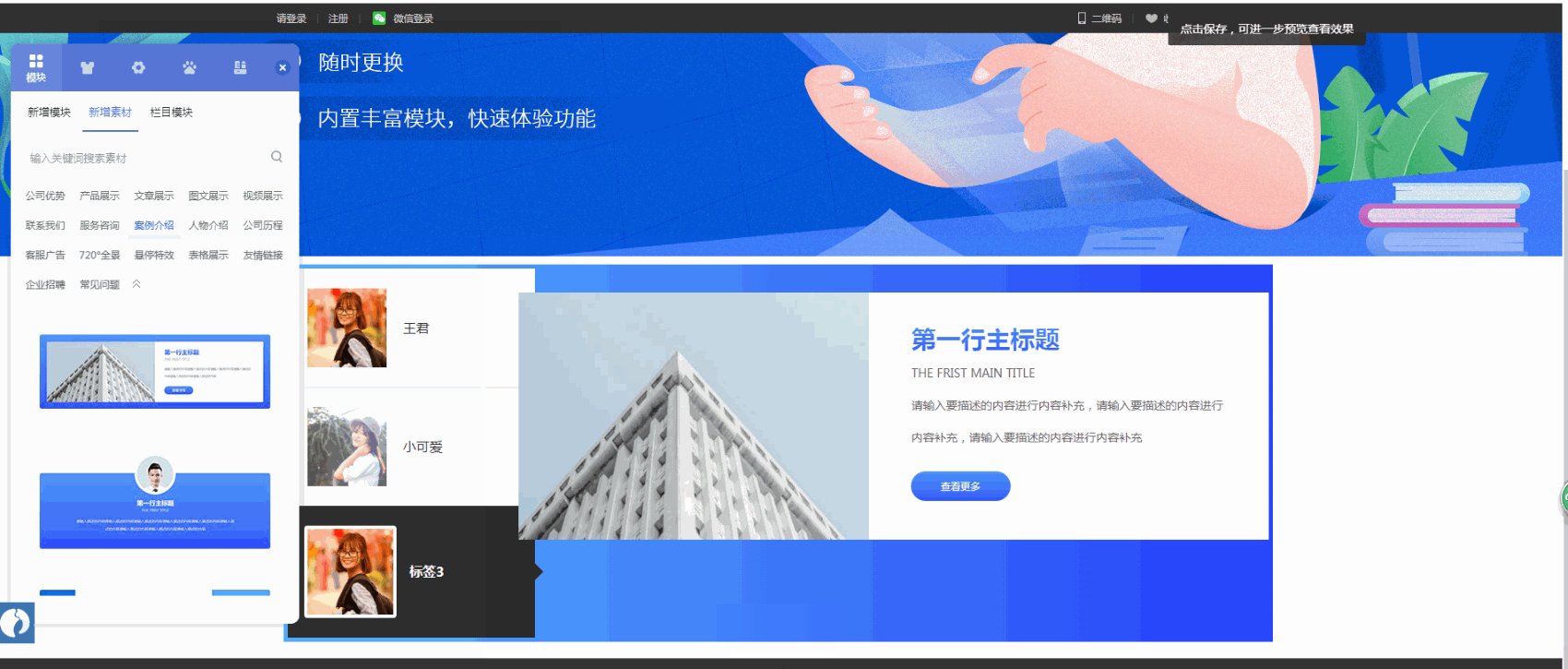
3.2 添加素材
在图片标签中点击添加素材,选择您喜欢的素材可以直接添加在标签内,添加后您可以二次编辑素材来达到您想要的效果。

4. 设置样式
鼠标放在模块上,出现编辑按钮时点击设置样式按钮,可以更改模块样式。

上一篇:如何设置标签模块的高度自适应