网页设计【折叠标签模块】功能介绍及设置教程
2022-04-11
来源:羽薇网
一、功能介绍
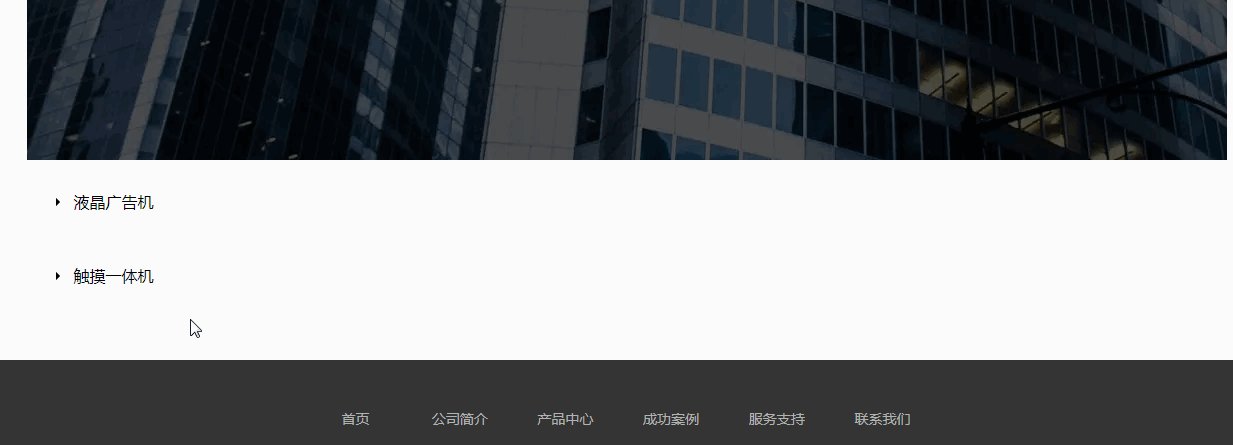
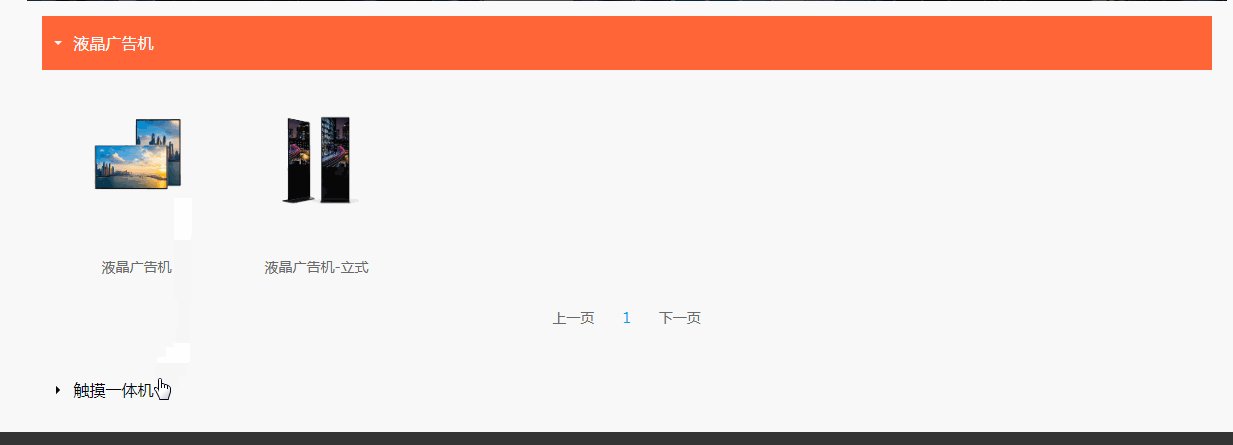
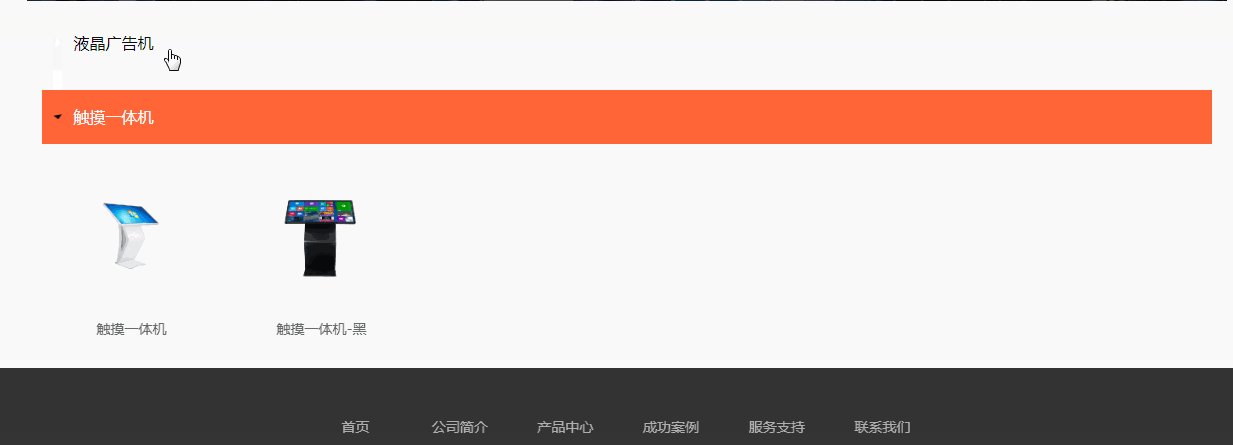
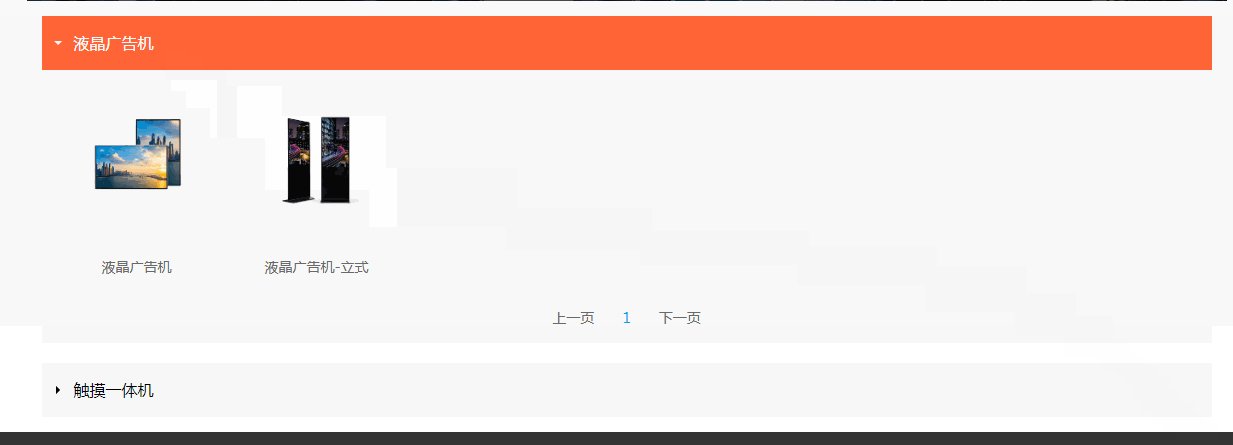
折叠标签的效果是能在特定范围内点击标签能缩小和显示内容。使用折叠标签的好处是在有限的范围内预览内容,而且不用进行太多的页面滚动,极大的提升用户体验。

二、设置教程
1. 添加模块
1.1 在电脑网站设计页面点击【模块-新增模块-排版】,添加【折叠标签】模块。

2. 编辑模块
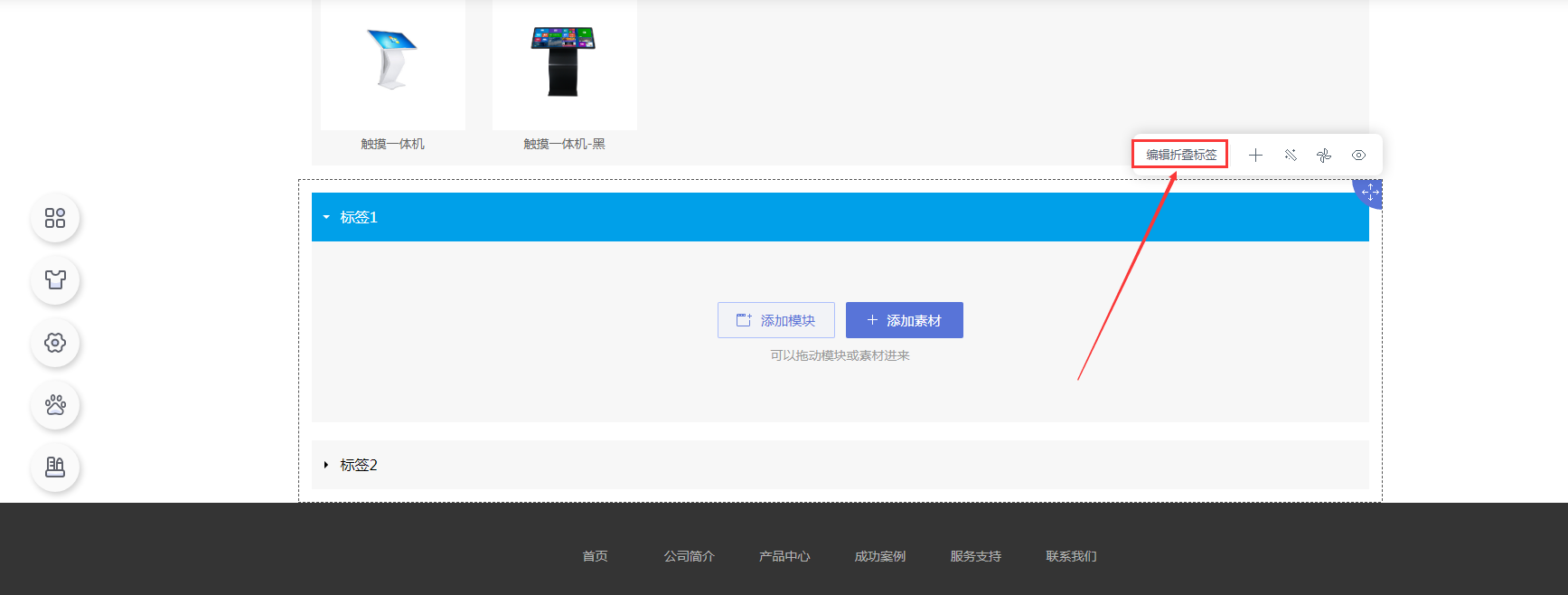
2.1 鼠标移动到模块右上角,出现【编辑折叠标签】按钮,点击进入。

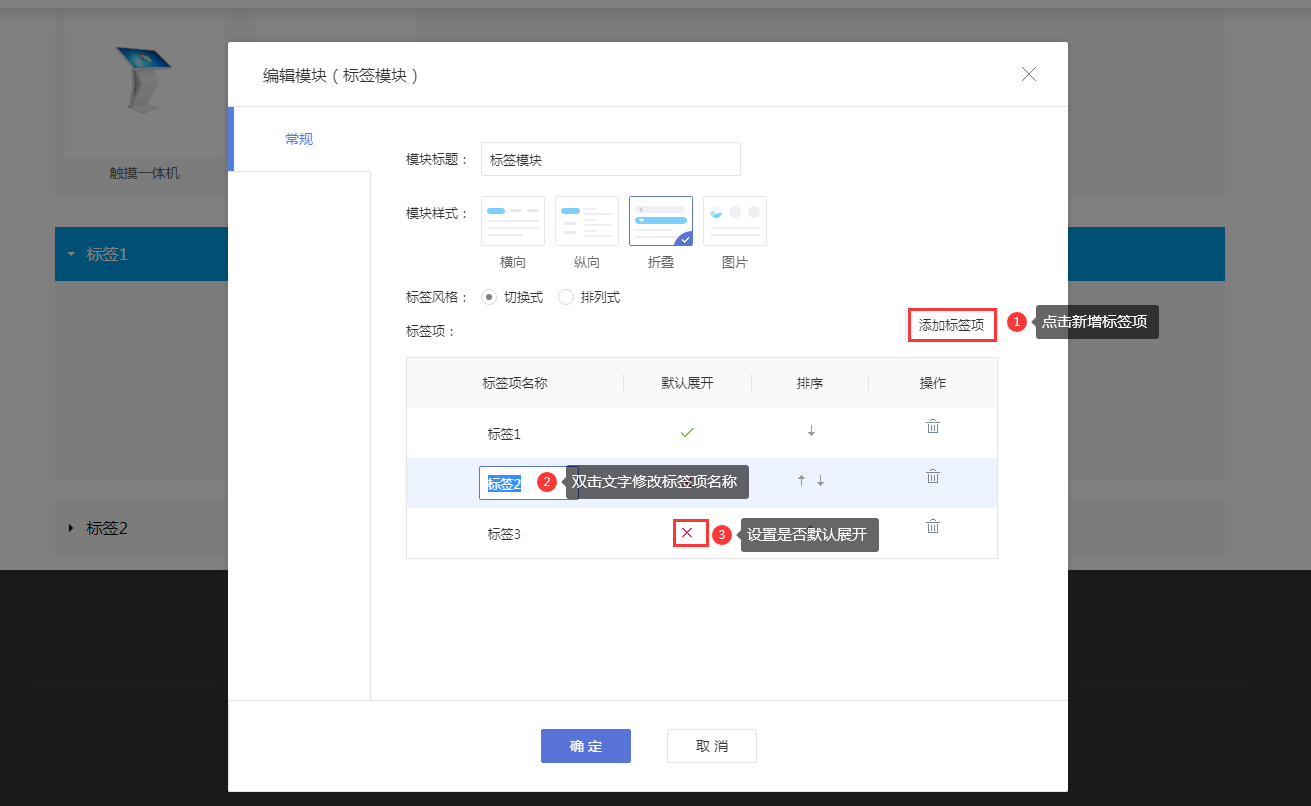
2.2 在编辑模块弹窗中可添加标签项,设置标签项名称。如标签风格选择【切换式】,默认展开仅支持勾选一个标签项。

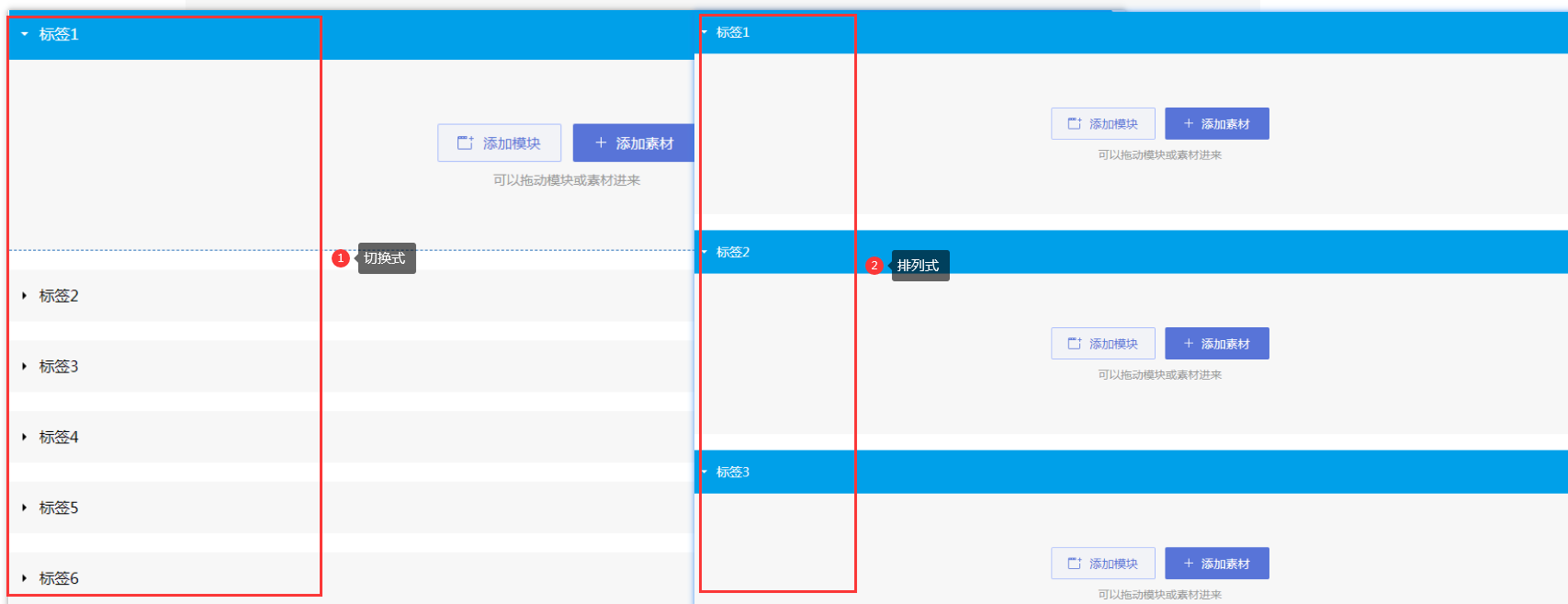
2.3 标签风格说明:排列式是指多个标签项可以同时展开;切换式是点击标签项后,只会展开一个标签项。

3. 添加内容
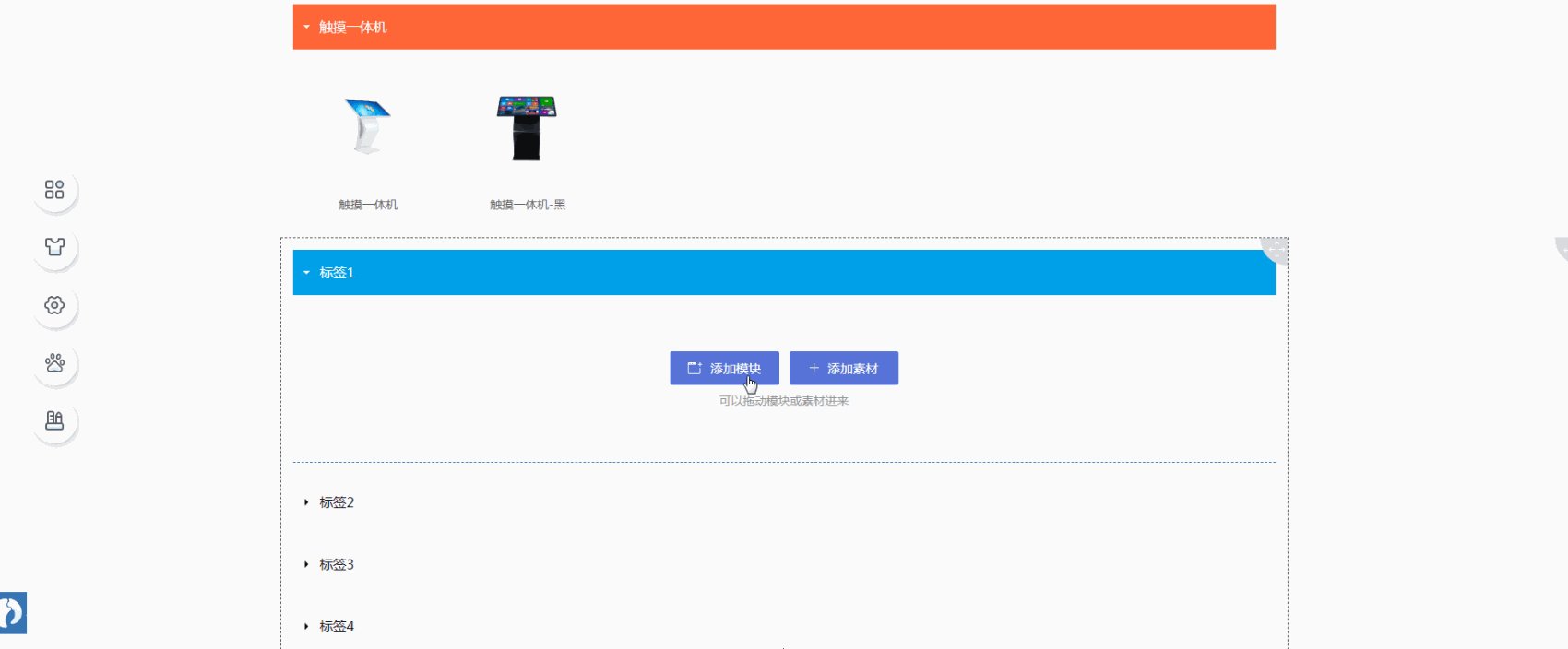
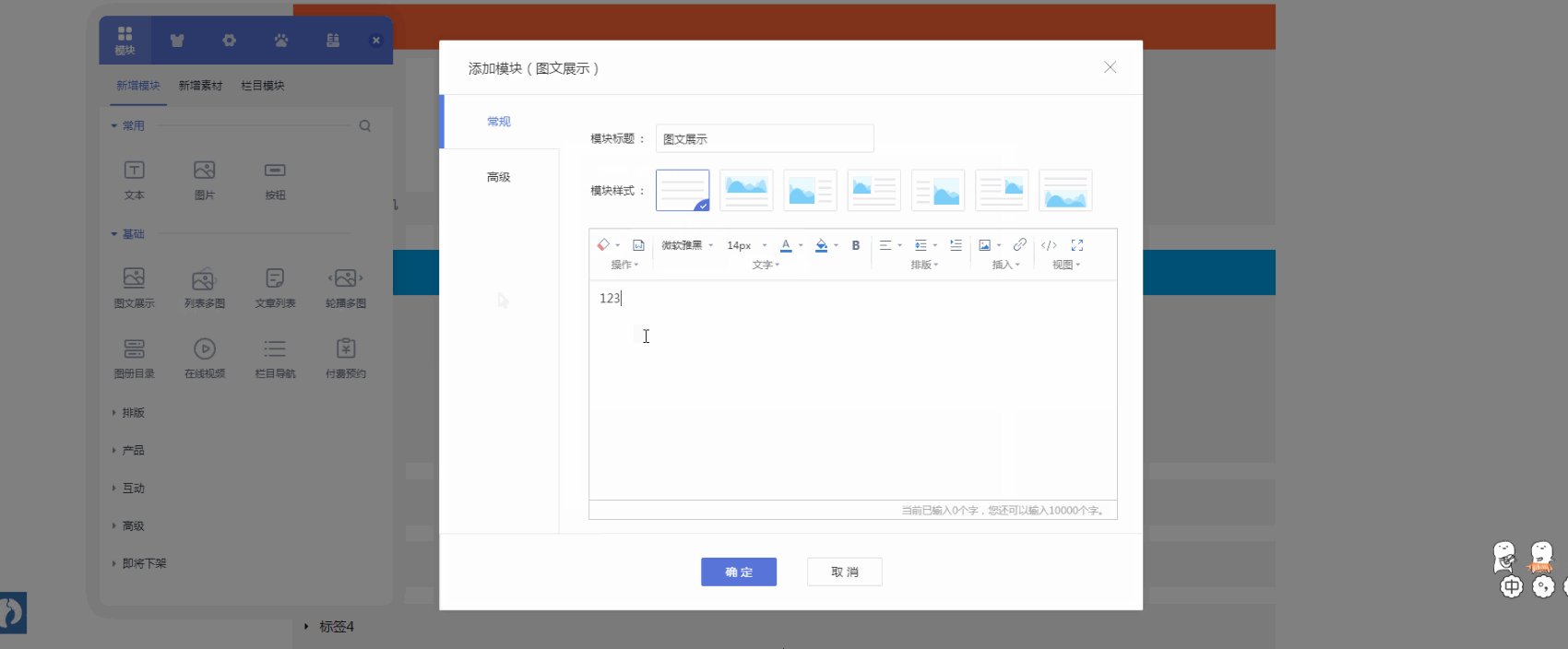
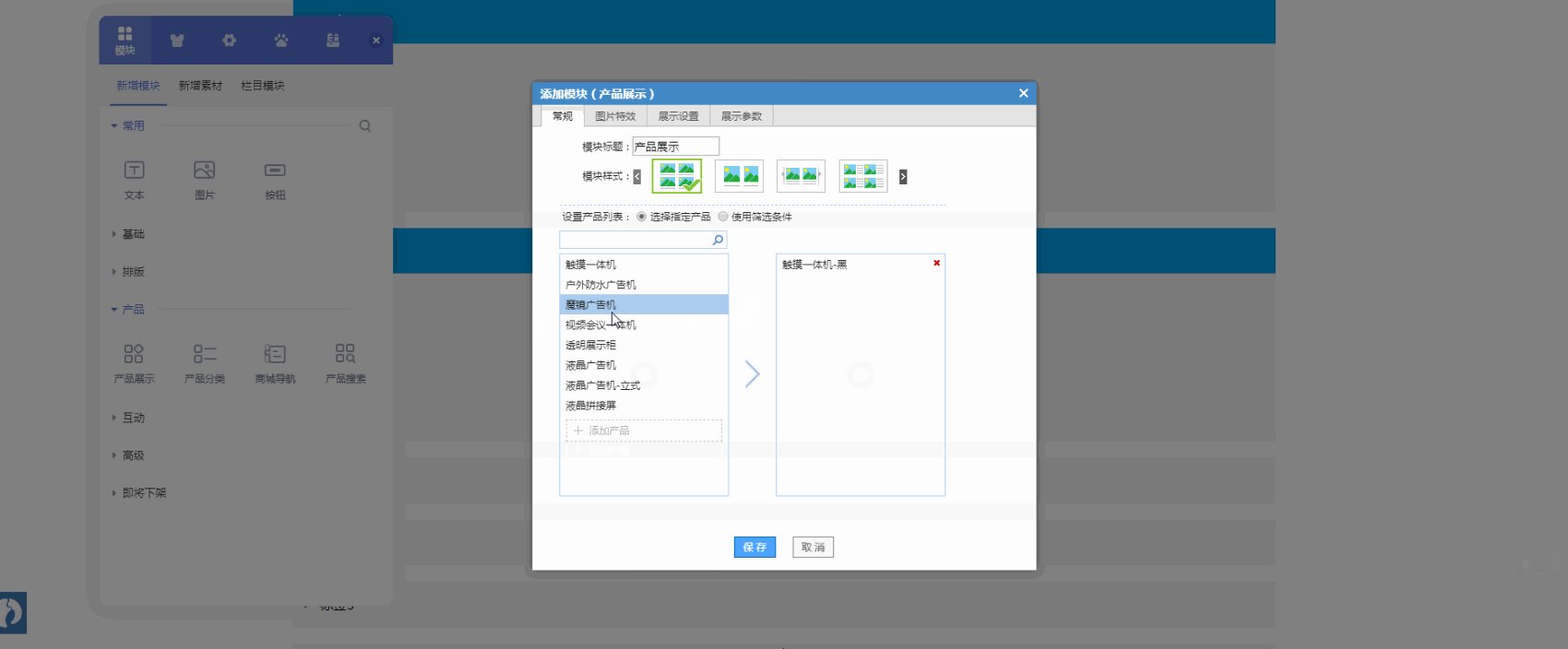
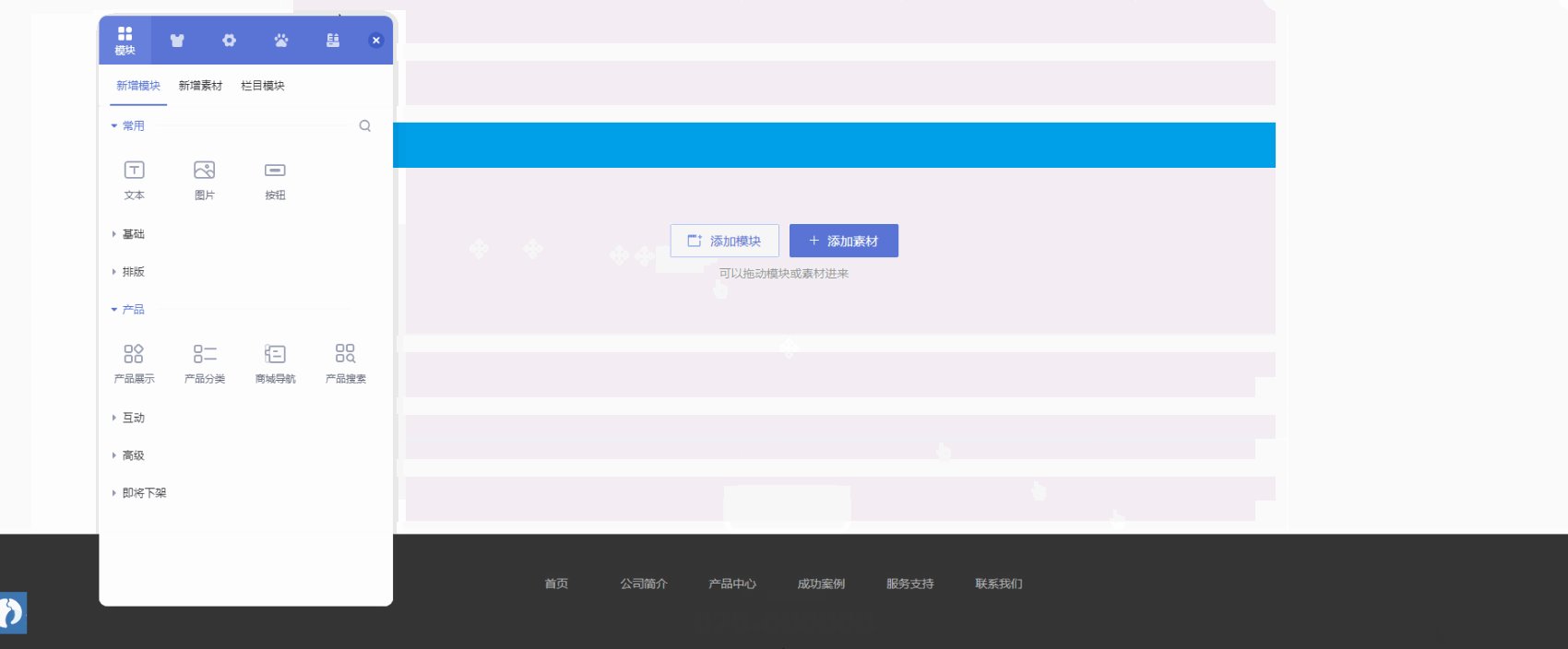
3.1 分别给标签添加模块。如需展示产品可添加产品展示模块、展示文字或图片可添加常用模块。根据实际需求添加对应模块来展示内容即可。

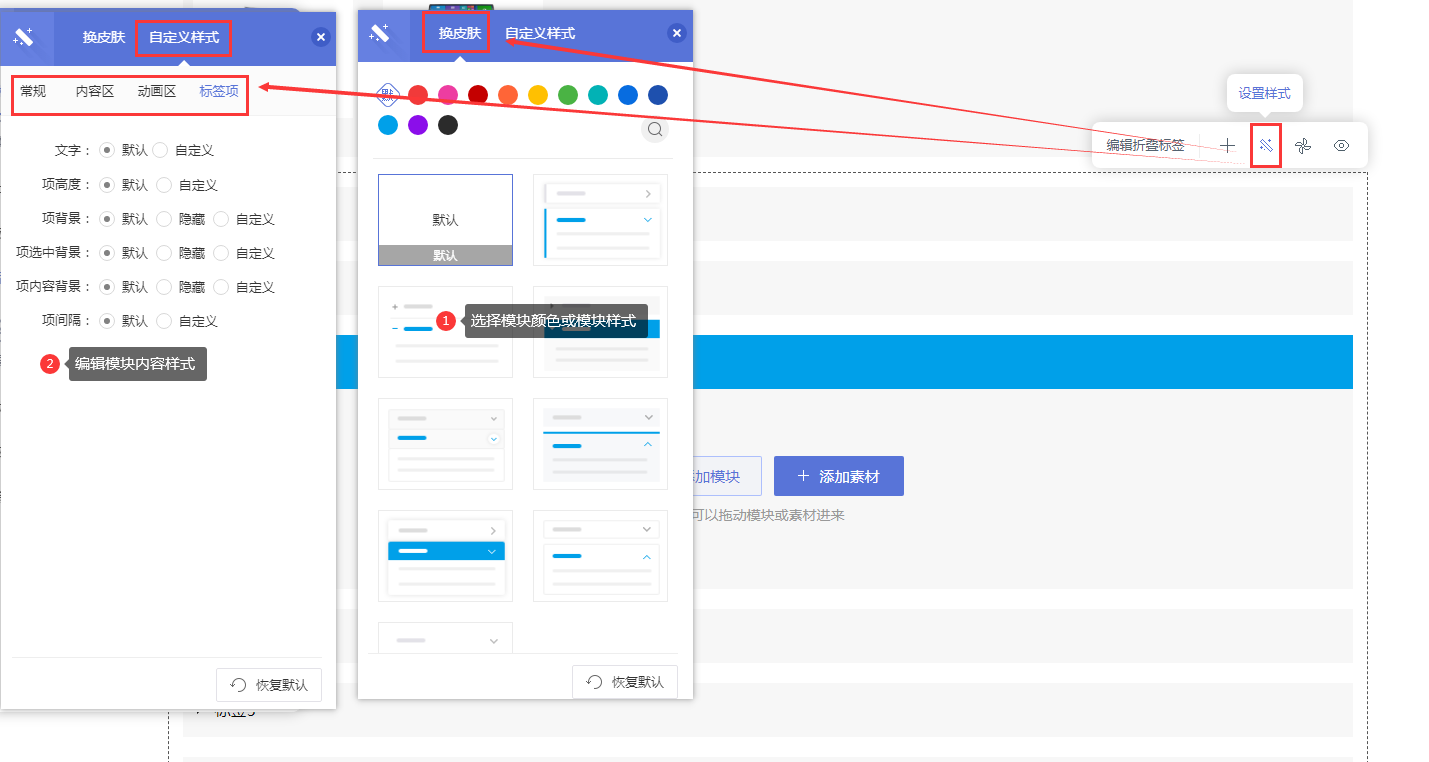
4. 设置样式
4.1 鼠标移动至模块右上角点击设置样式按钮,在【换皮肤】中可更换模块皮肤或展示样式,在【自定义样式】中可对模块文字、背景等进行自定义设置。