如何设置电脑网站中的模块状态
一、功能介绍
什么是模块状态?
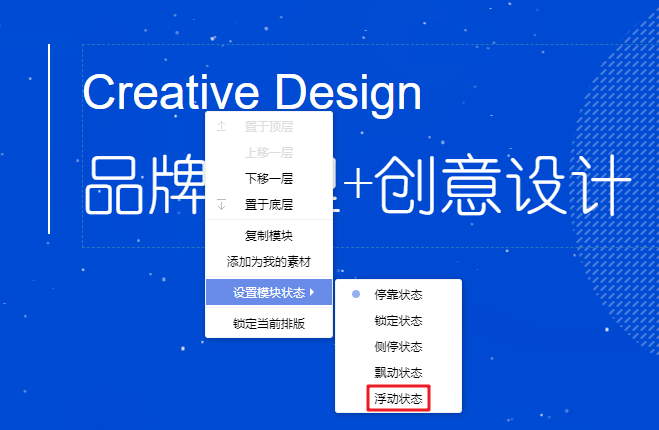
在电脑版网站设计页面中,右键点击某个模块,可以看到“设置模块状态”的选项,支持五种模块状态,分别为:停靠状态、锁定状态、侧停状态、飘动状态、浮动状态。通过不同的模块状态的组合,可实现丰富的网站搭建效果,下面将会详细介绍每种模块状态的效果、使用场景、设置方法。

二、设置教程(五种模块状态详解)
1. 停靠状态
效果说明:添加任意模块至电脑版网站页面中,模块的默认状态均为“停靠状态”,效果即各个模块按顺序从上至下排列在版式区。
使用场景:当需要在横幅上添加文字、图片等模块进行展示时,可拖动文字、图片等模块至横幅区域内,设置文字、图片等模块为“停靠状态”。
如何设置:由于“停靠状态”为任意模块的默认状态,因此在搭建网站时无需特意设置,直接添加模块即可。

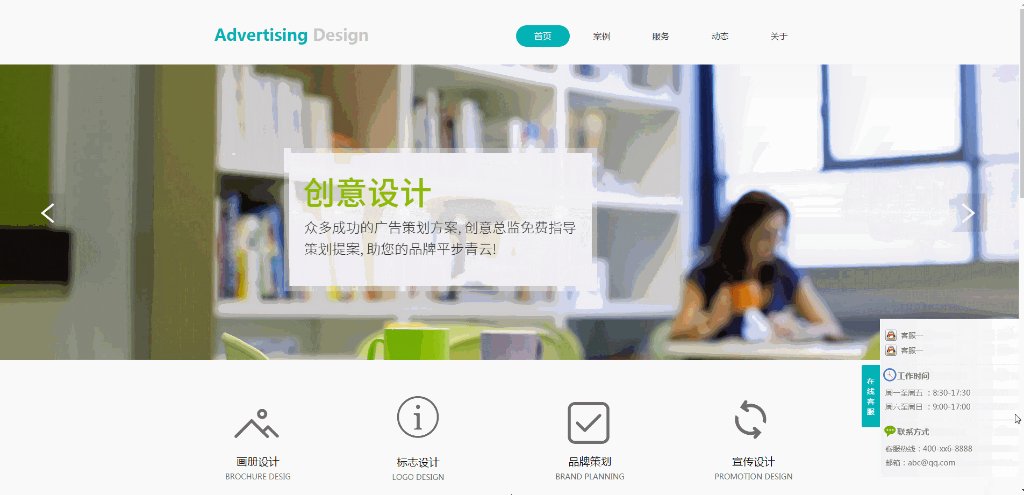
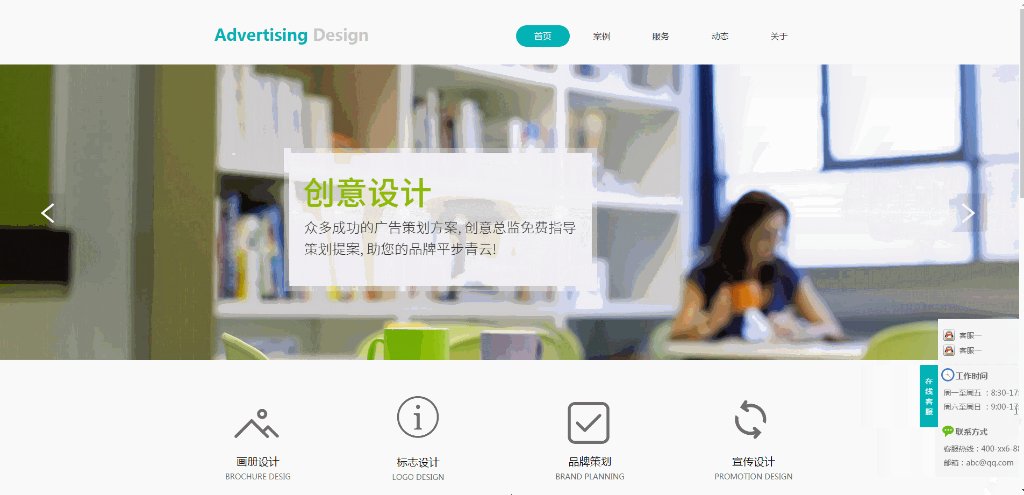
2. 锁定状态
效果说明:当某个模块状态为“锁定状态”时,此模块会在网站页面中保持一个固定的位置进行展示,上下滚动网页时,此模块的位置也不会改变。
使用场景:企业可以在网站页面左侧或右侧添加图片模块固定展示,用于宣传企业前沿动态等,对访客起到强提醒的效果。

如何设置:① 添加图片模块,并添加图片;② 右键点击模块,设置模块状态为“锁定状态”,隐藏模块外框;③ 拖动图片模块至某个位置进行展示。

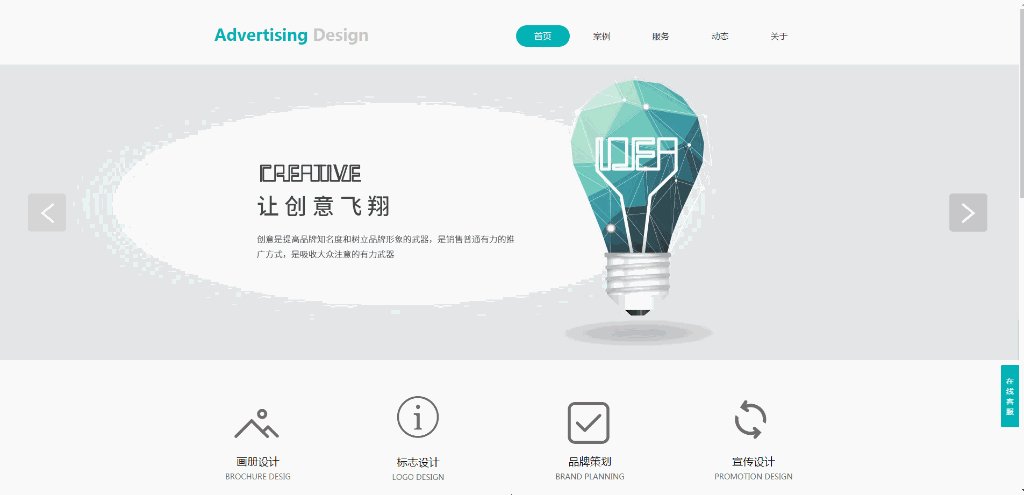
3. 侧停状态
效果说明:当某个模块状态为“侧停状态”时,此模块会收缩成一个标签,在网站页面左侧或右侧进行展示。当鼠标移入到标签上,模块便会弹出进行展示详情内容。(如下图)
使用场景:企业可以在网页页面左侧或右侧添加在线客服模块侧停展示,当访客有需要时,只需鼠标轻轻移入在线客服标签,即可联系在线客服进行咨询;没需要时,将鼠标从在线客服标签上移出即可,不会受到过多干扰。

如何设置:① 添加在线客服模块;② 右键点击模块,设置模块状态为“侧停状态”;③ 鼠标移入在线客服标签,拖动边框调整模块大小。

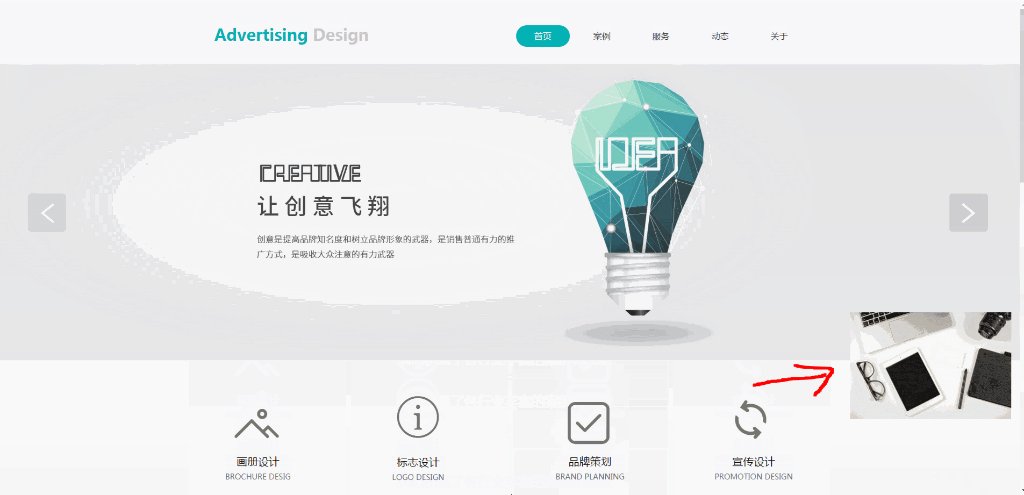
4. 飘动状态
效果说明:当某个模块状态为“飘动状态”时,此模块会在网站页面内自由飘动,当鼠标移入此模块时,此模块会暂停飘动。
使用场景:企业可以在网站页面中添加图片模块进行飘动展示,用户宣传企业前沿动态等,对访客起到强提醒的效果。

如何设置:① 添加图片模块,并添加图片;② 右键点击模块,设置模块状态为“飘动状态”,隐藏模块外框。

5. 浮动状态
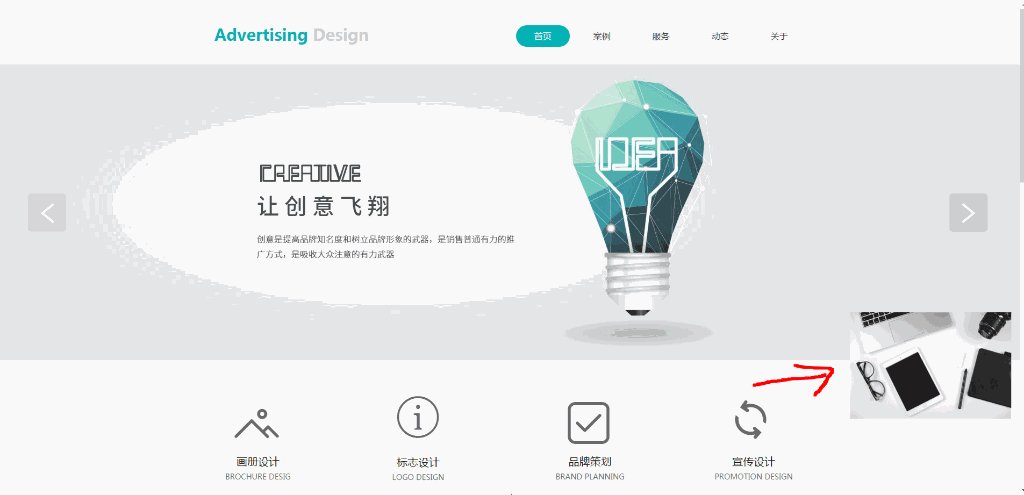
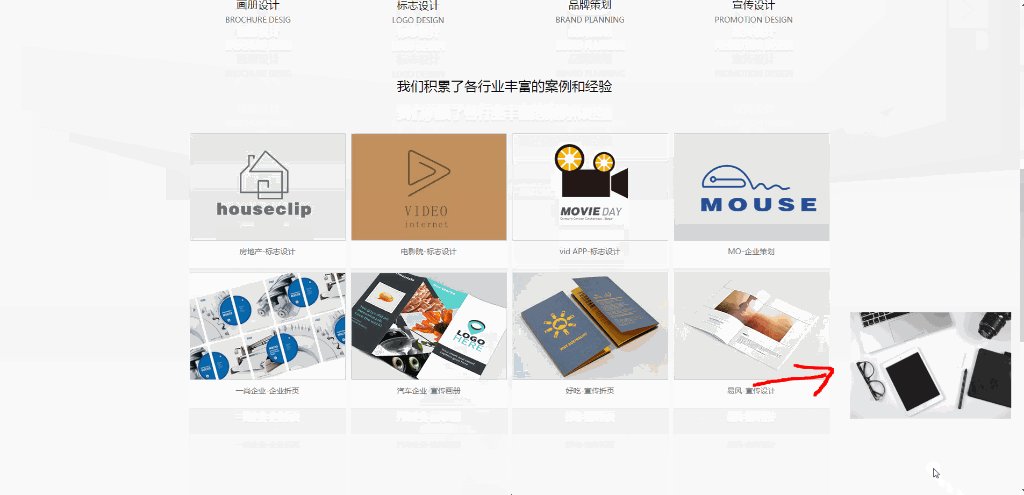
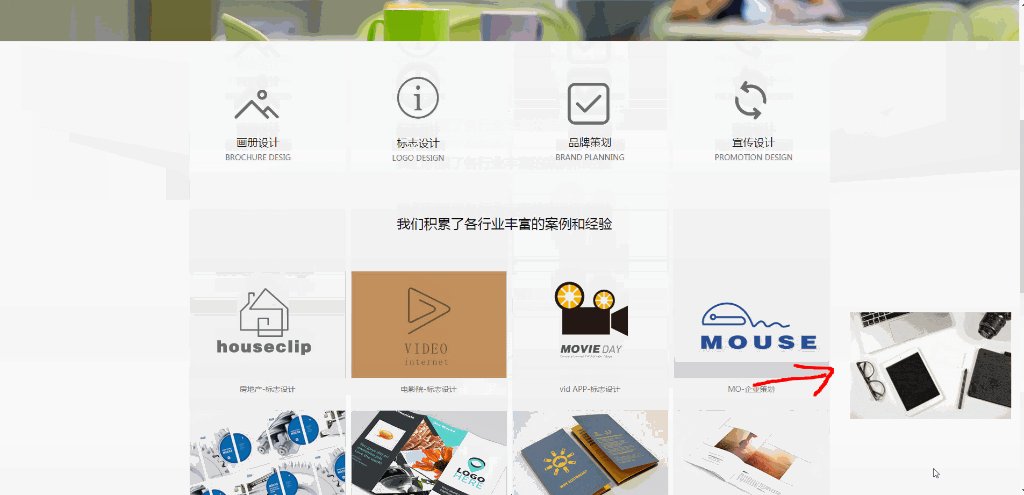
效果说明:当某个模块状态为“浮动状态”时,此模块会浮于其他模块之上固定展示,上下滚动网页时,此模块的位置会随之发生变化。
使用场景:企业可以在产品展示、图文展示等模块的标题栏上,添加图片模块加以组合,实现丰富的展示效果。

如何设置:①添加图片模块,并添加图片(图标);②右键点击模块,设置模块状态为“浮动状态”;③拖动模块至某个位置进行展示。