网页设计【魔方多图模块】功能介绍及设置教程
一、功能介绍
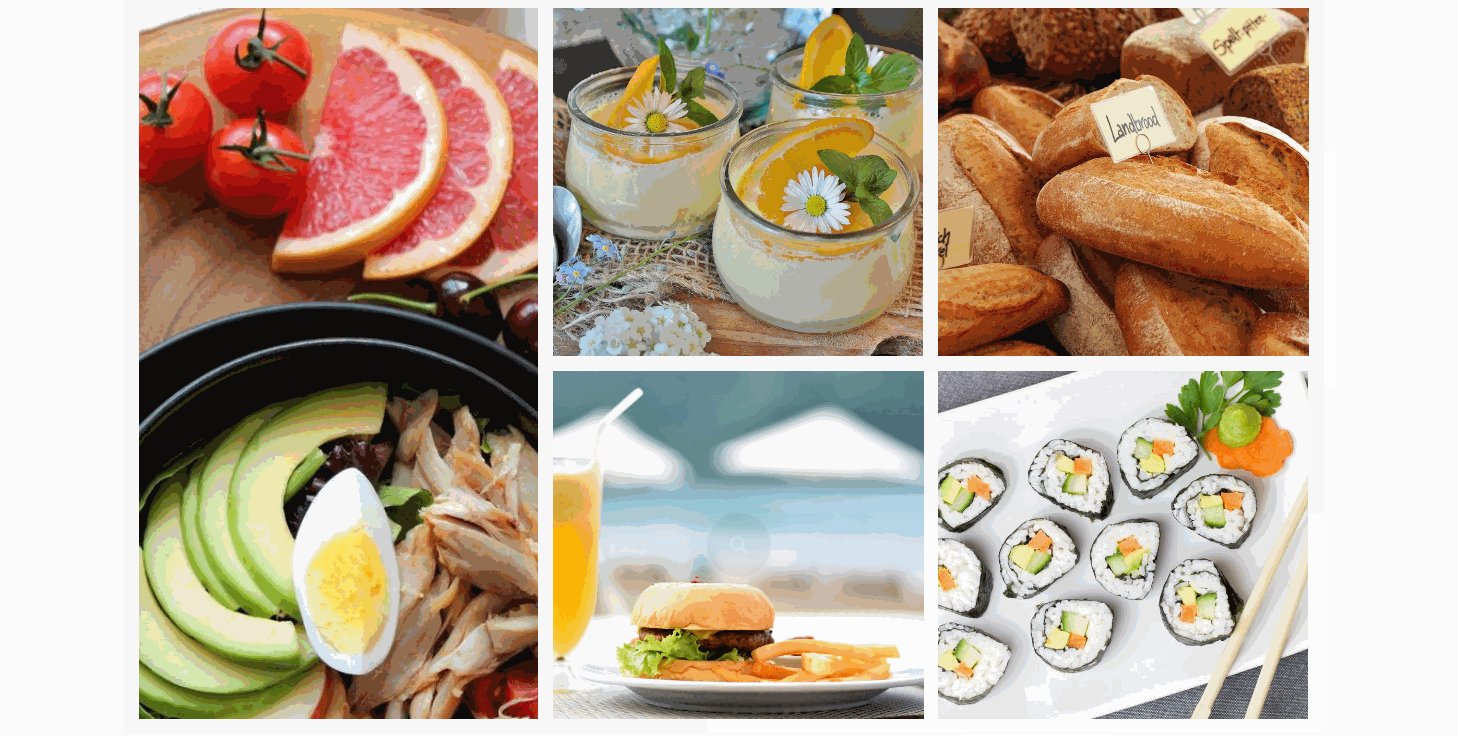
魔方多图可以快速实现图片混排效果。模块内的图片可以设置点击进入到大图浏览模式;也可以为图片做链接功能,点击图片进入设定的链接。
运用了魔方多图可以用比较个性的方式去展示产品或者图片,网页制作的页面会更加独特,给予用户不一样的体验。

二、、设置教程
1. 添加模块
方法1:进入电脑网站设计页面,点击页面左侧导航【模块-新增模块-高级】进行添加模块;
方法2:在左侧导航点击【模块】,直接点击搜索框输入关键词搜索模块添加。
单击默认添加到当前页面底端,长按可拖动模块到指定位置。

2. 编辑模块
2.1 编辑模块
编辑模块有两种方式,一种是添加模块时首次编辑,另一种是添加模块后点击编辑模块按钮进入二次编辑。

1.2 常规
在常规中支持自定义模块标题、选择样式以及图片添加和设置。
【点击图片】相关效果
默认:如有设置跳转链接则点击进入跳转链接,如未设置则点击无效果;(设置图片跳转链接方式往下看)
幻灯片:点击图片进入预览大图的模式。(支持两种查看模块,选择幻灯片后会多一个幻灯片项可以进入选择模块)
无效果:点击无任何效果。

1.3 编辑图片
鼠标放在添加的图片上,出现编辑按钮时点击,点击后出现编辑图片弹窗,在弹窗中可以给图片设置链接和添加图片描述。支持多种跳转链接类型。

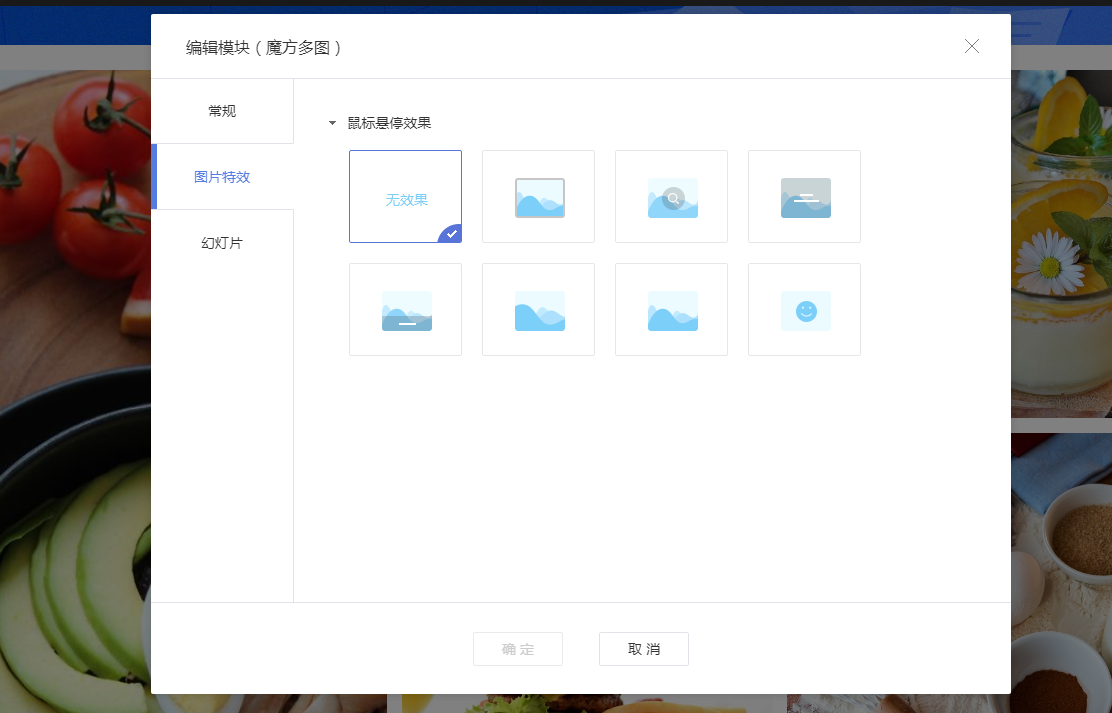
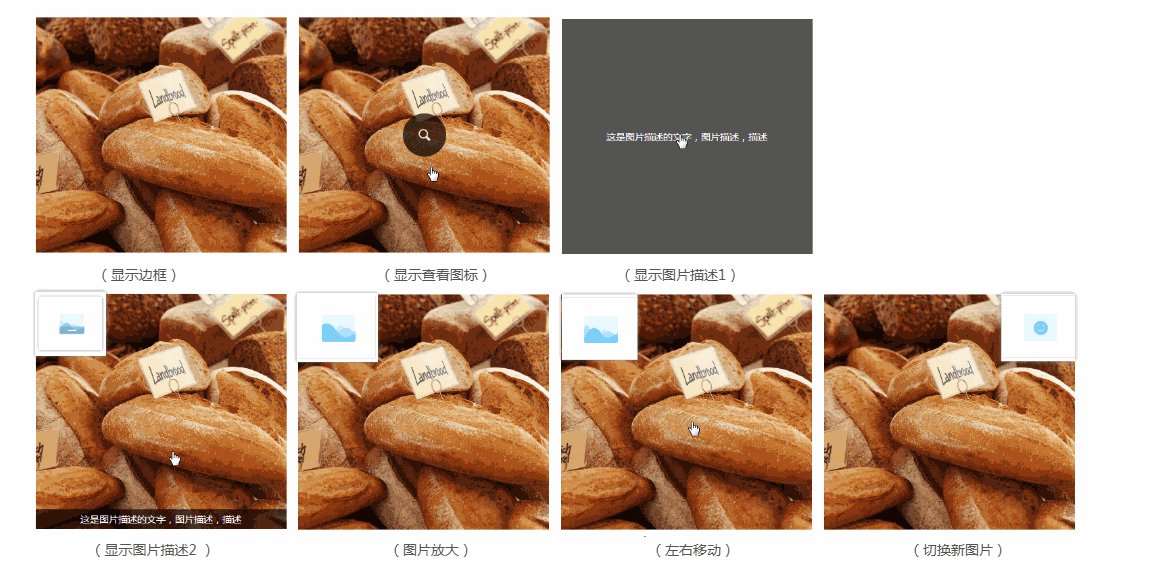
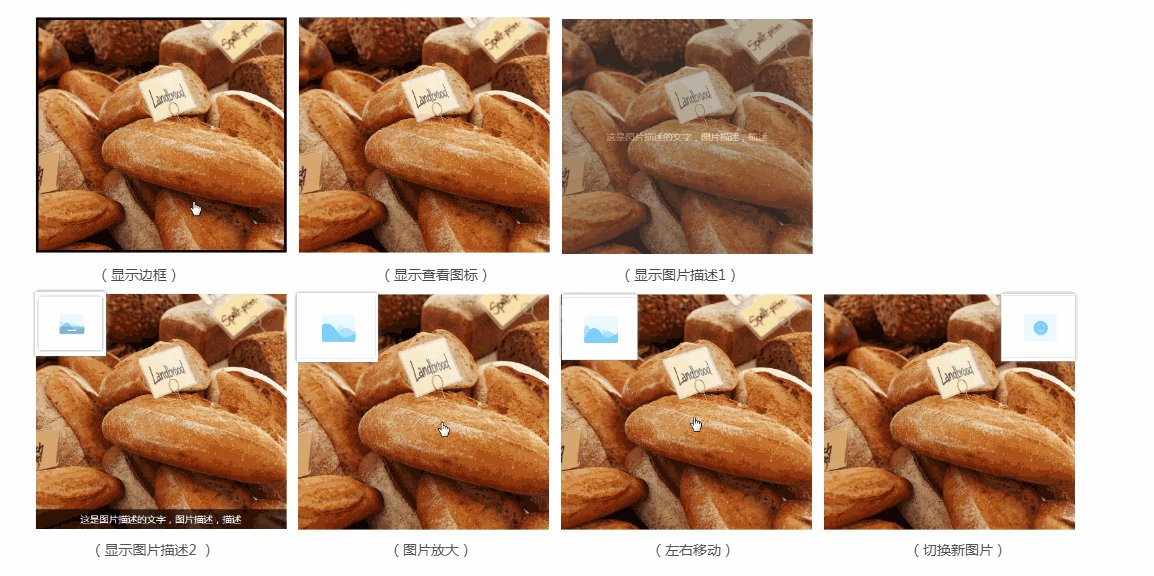
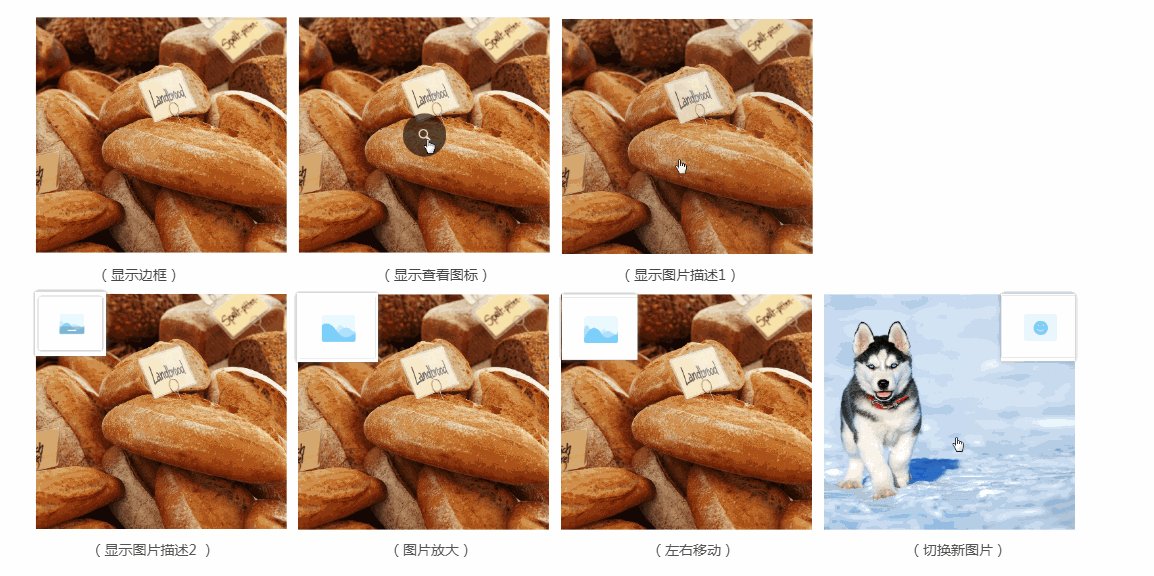
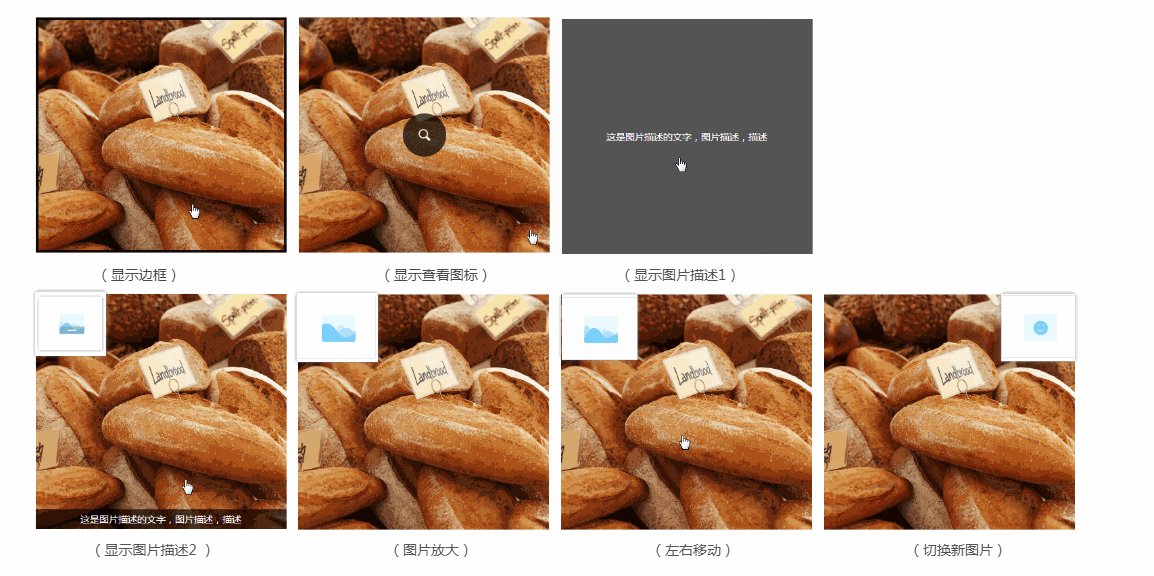
1.4 图片特效
鼠标停留在图片范围内图片表现的一种特效,可以根据个人需求去设置。

特效效果:

3. 模块设置
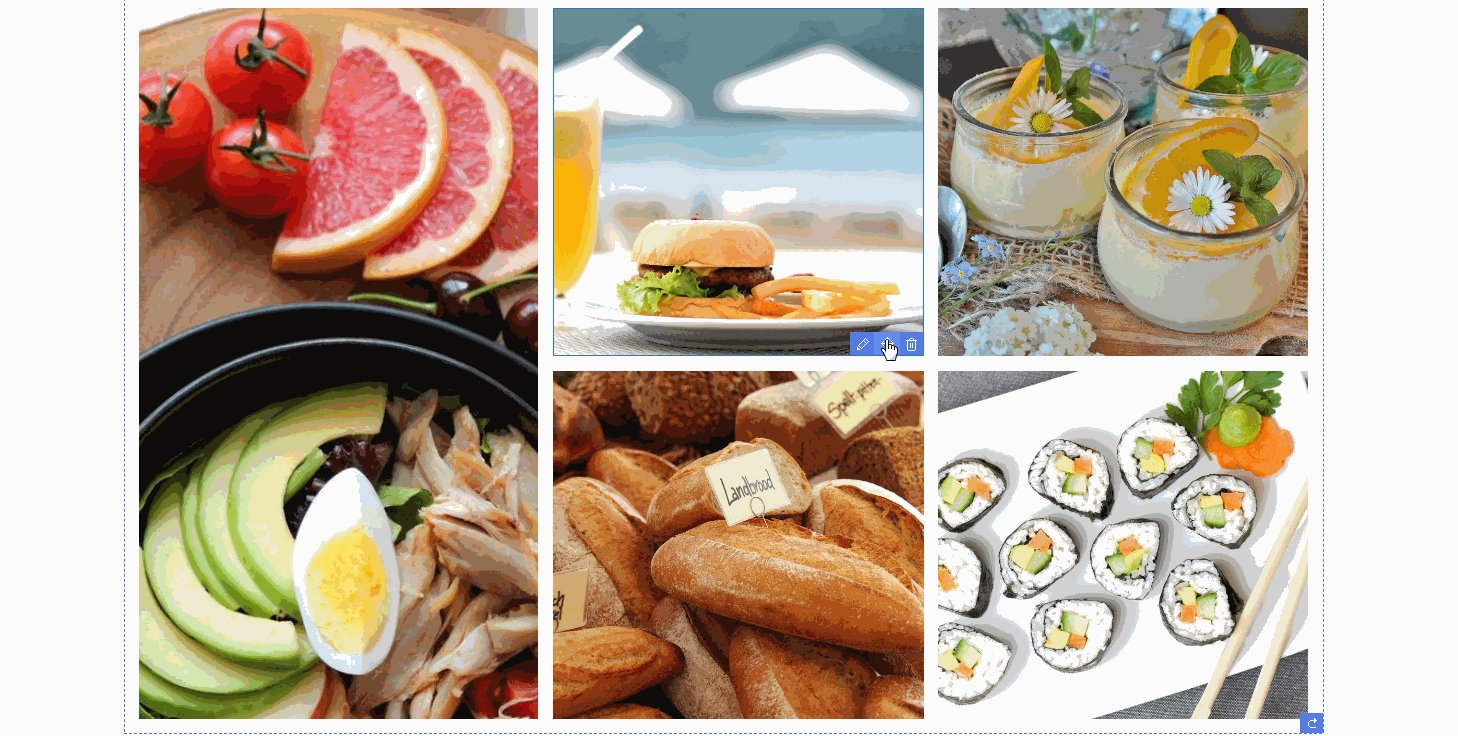
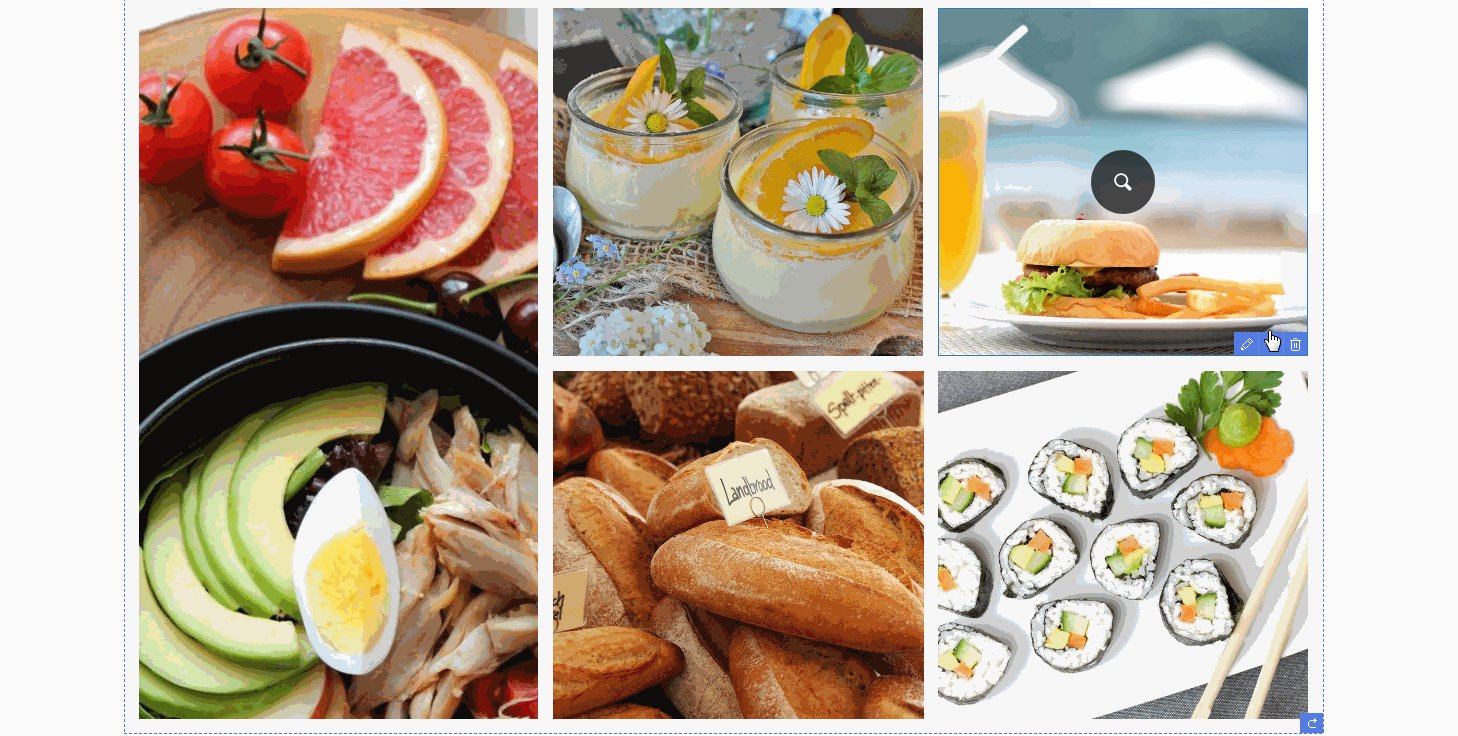
鼠标放在模块上点击【设置样式】按钮,支持给模块自定义样式。您可以根据您的实际情况调整。

魔方根据图片数量往下叠加;不满一个魔方的图片数量时,在魔方未上传图片的区域,可直接点击添加图片。

鼠标长按拖动图片按钮可调整图片位置。

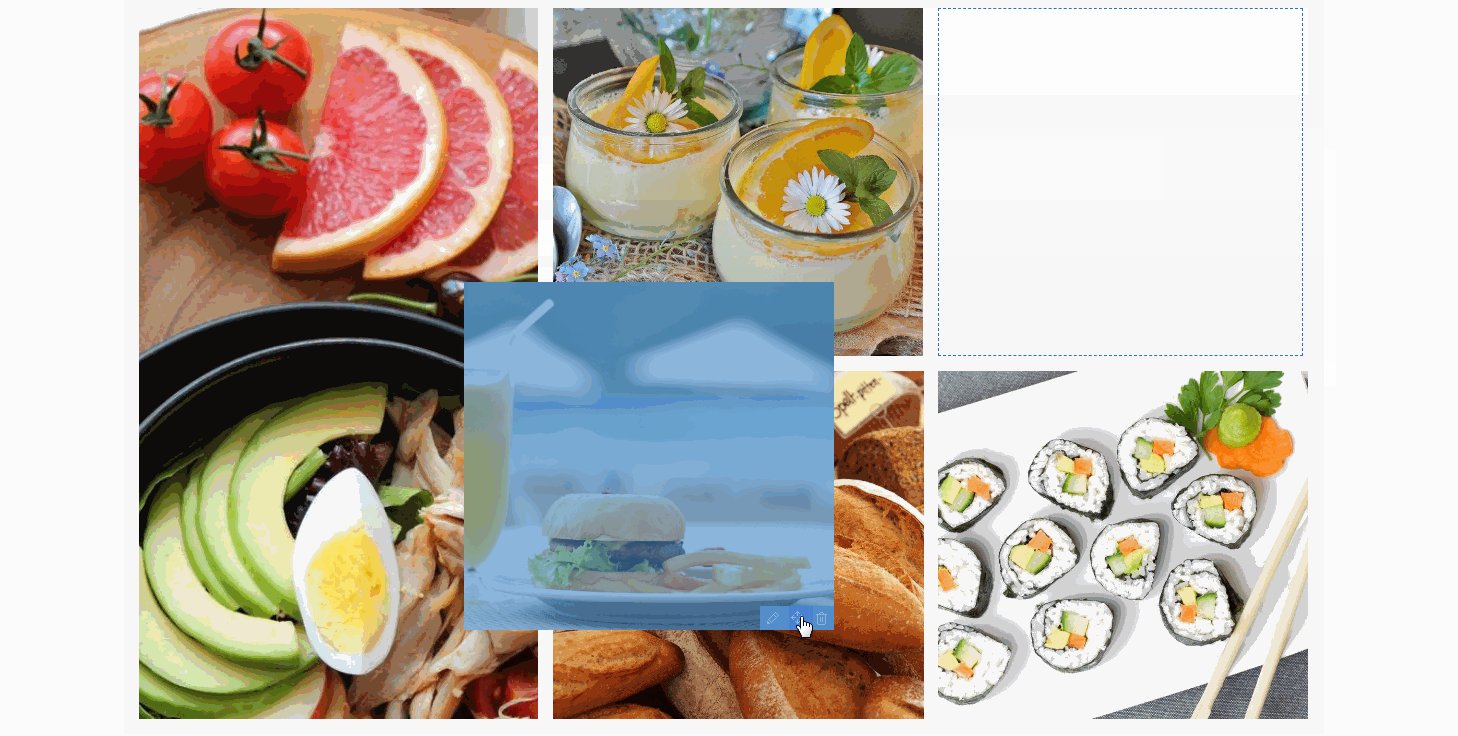
三、注意事项
在魔方多图模块中,删除了任意位置的一张图片,后面的图片就会自动往前挪,这样就容易导致出现“删除一张图片,整个魔方多图的排版全乱了”的情况。如果介意该情况的话,建议通过“在自由容器中添加图片模块进行排版”的方法达到类似于魔方多图的效果。
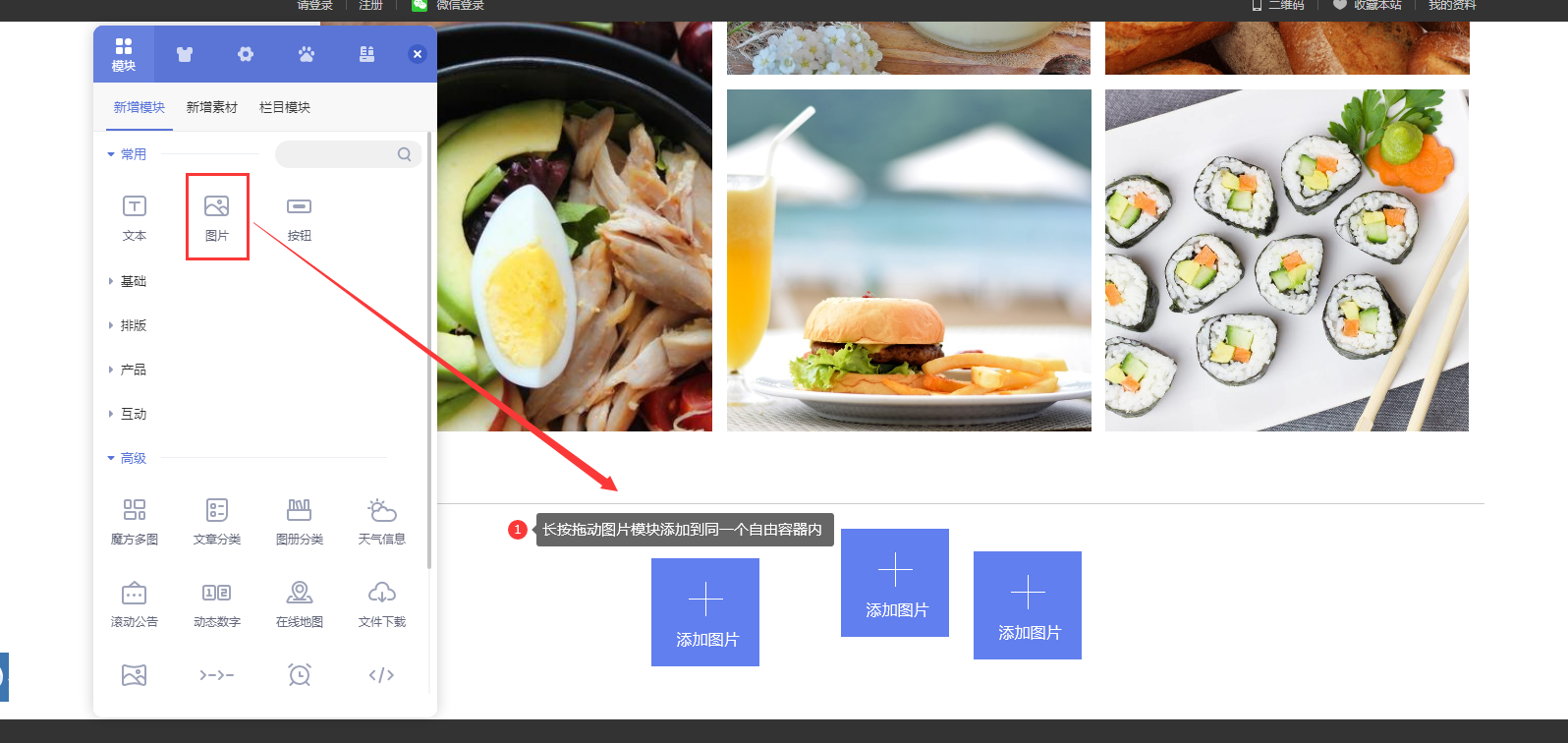
自由容器添加图片模块进行排版操作方式:长按模块拖动到同一个自由容器。

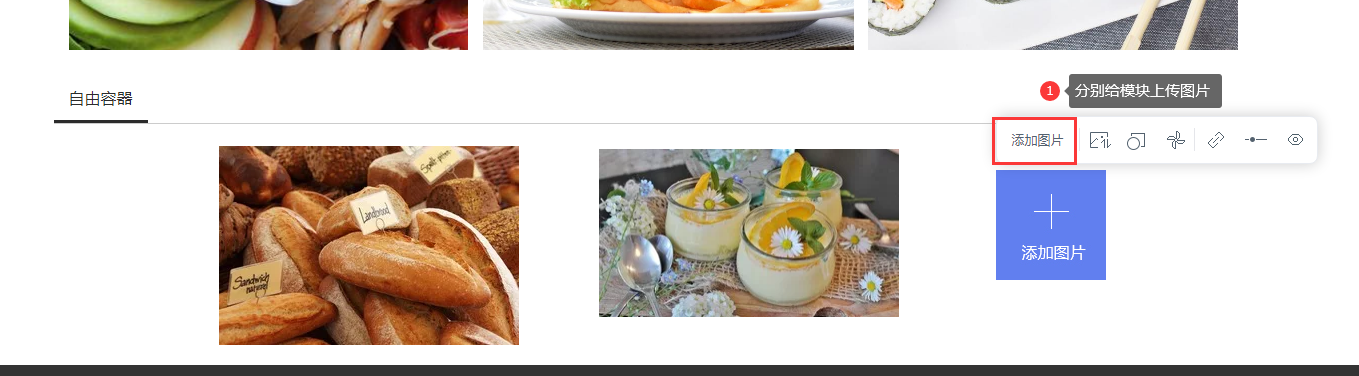
给模块添加图片。

自由调整图片大小及位置。