网页设计【灵活运用图片模块热区】功能效果及设置教程
2022-04-12
来源:羽薇网
一、功能效果
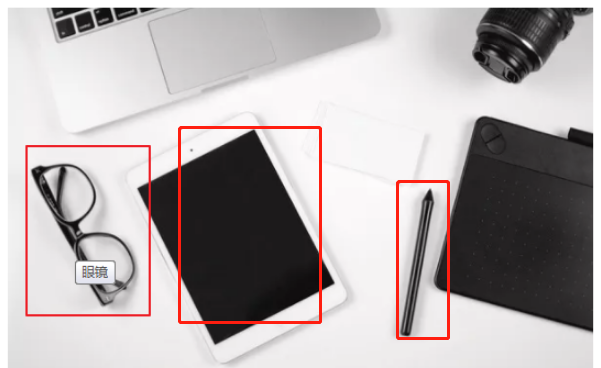
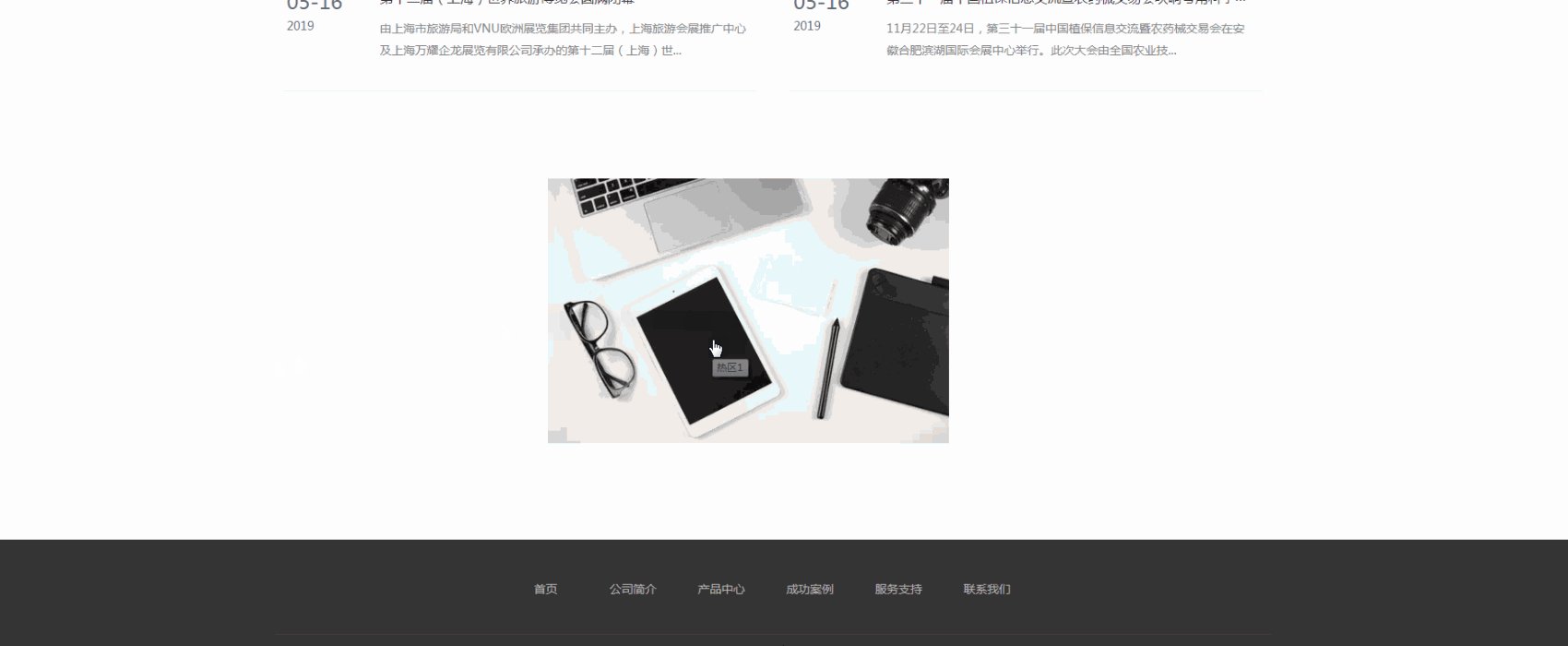
使用图片模块热区功能,让同一张图片不同的位置可以设置不同的跳转链接。例如点击眼镜进入对应的眼镜产品,点击平板进入对应的平板产品。

二、设置教程
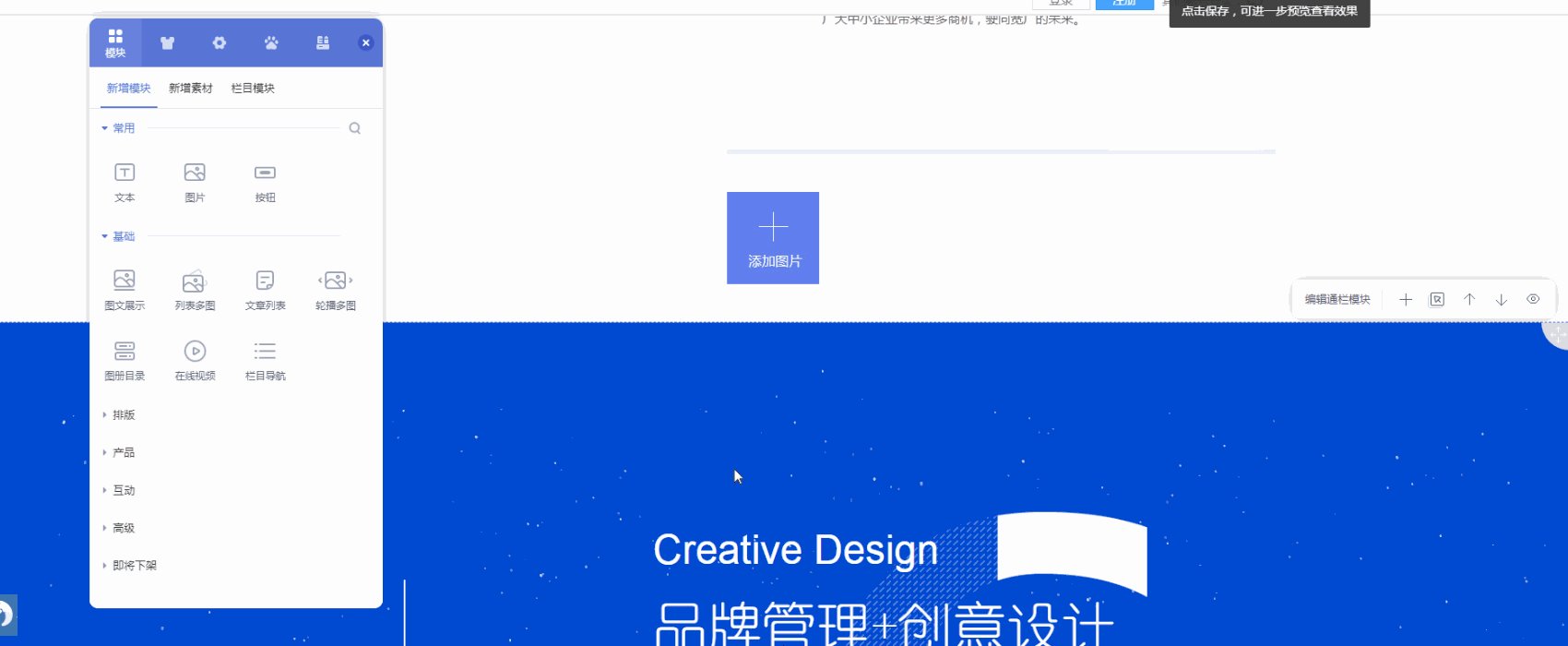
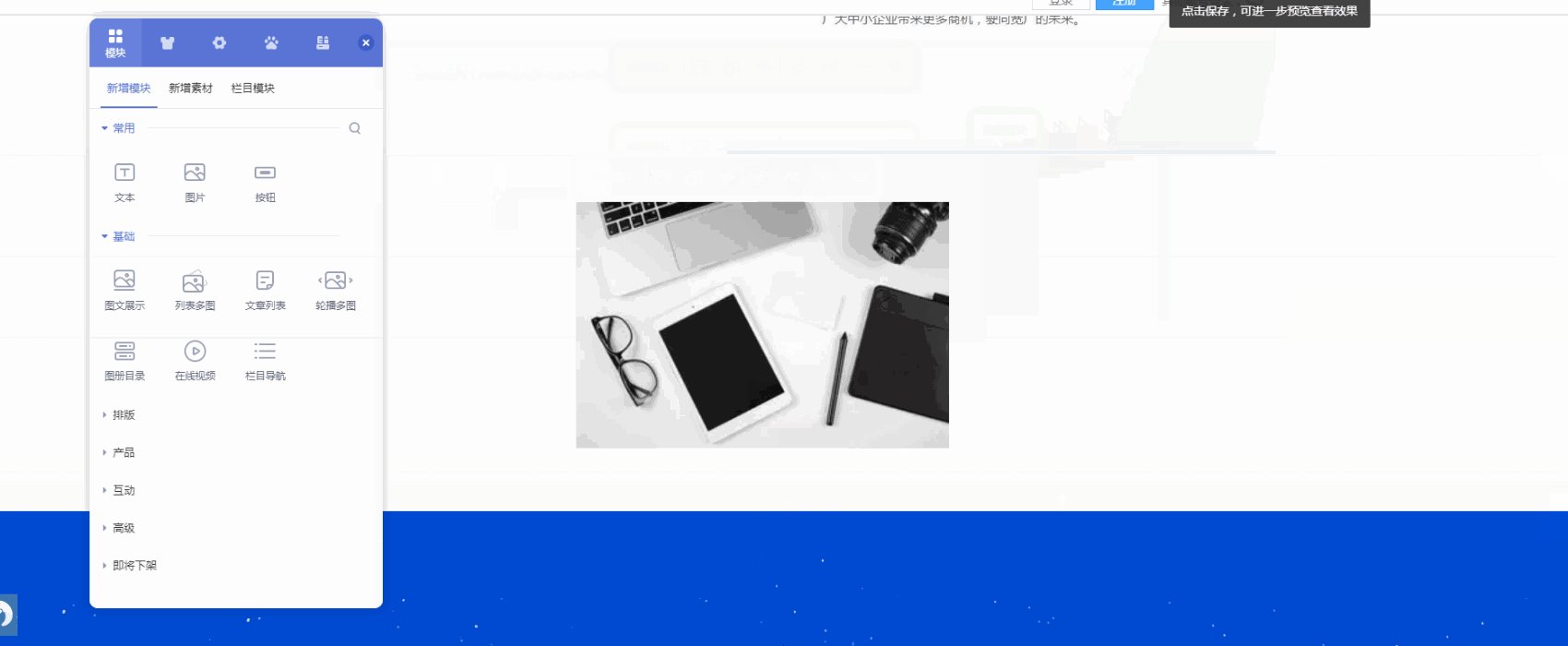
在电脑网站设计页面点击左侧导航【模块-新增模块-常用】,添加【图片】模块。

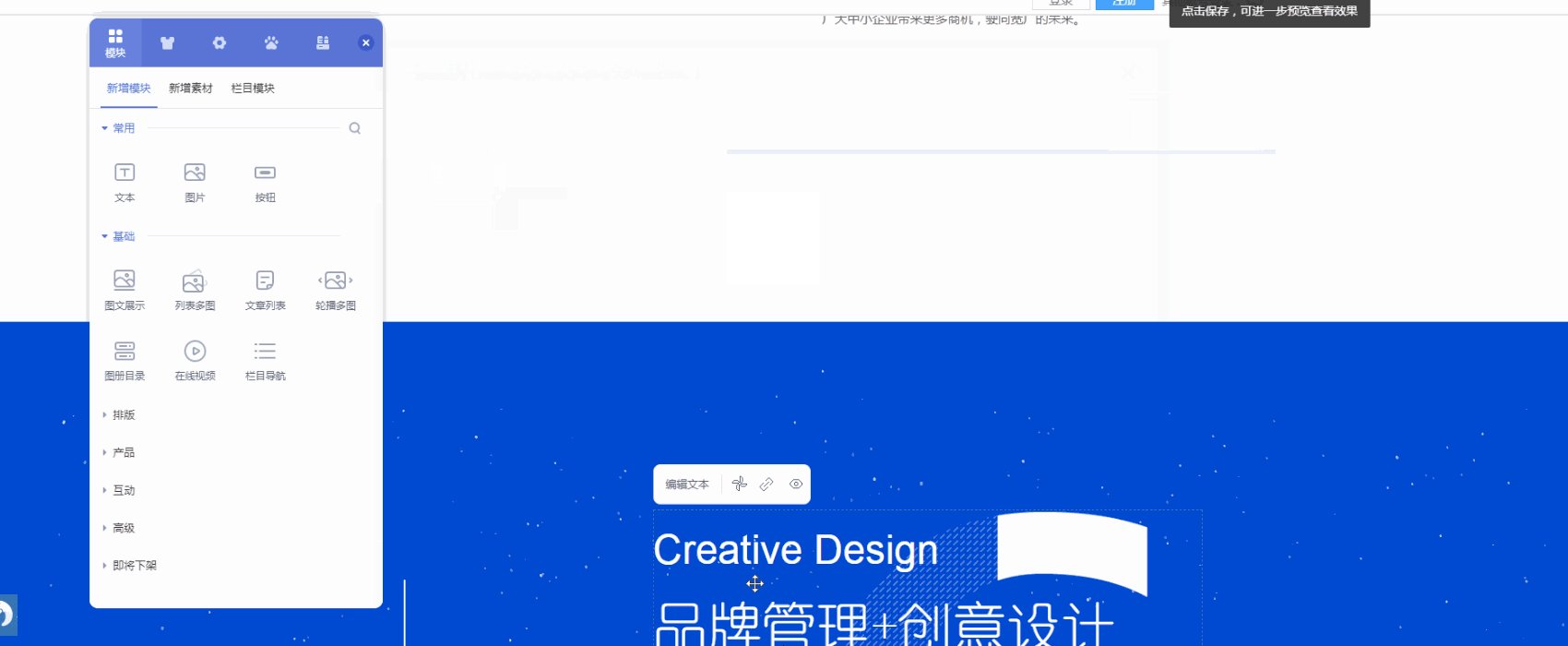
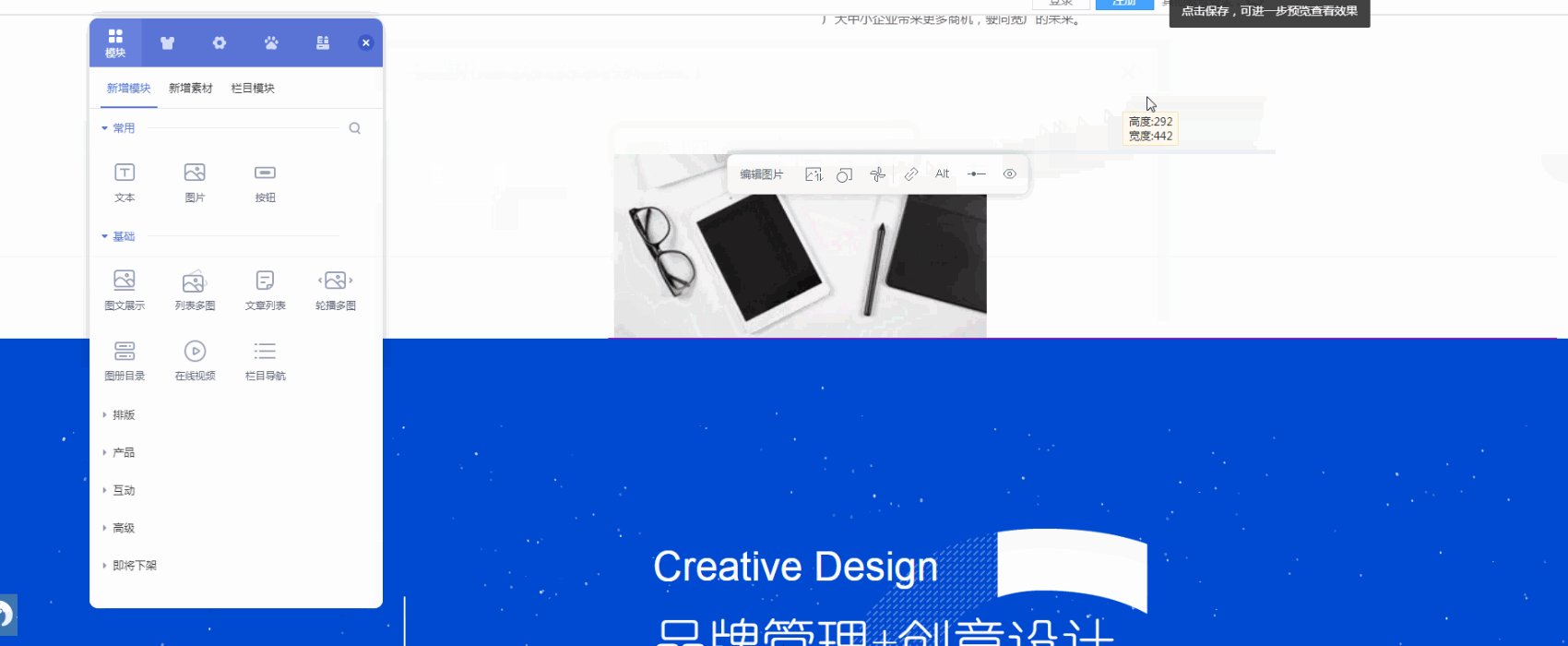
添加模块后,鼠标移动到模块上,点击添加图片。添加后您可以随意调整图片大小及位置。

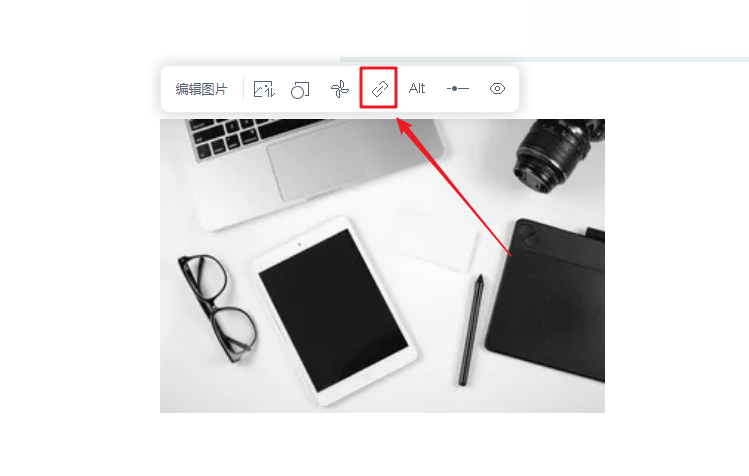
鼠标移动到图片上,点击设置链接按钮。

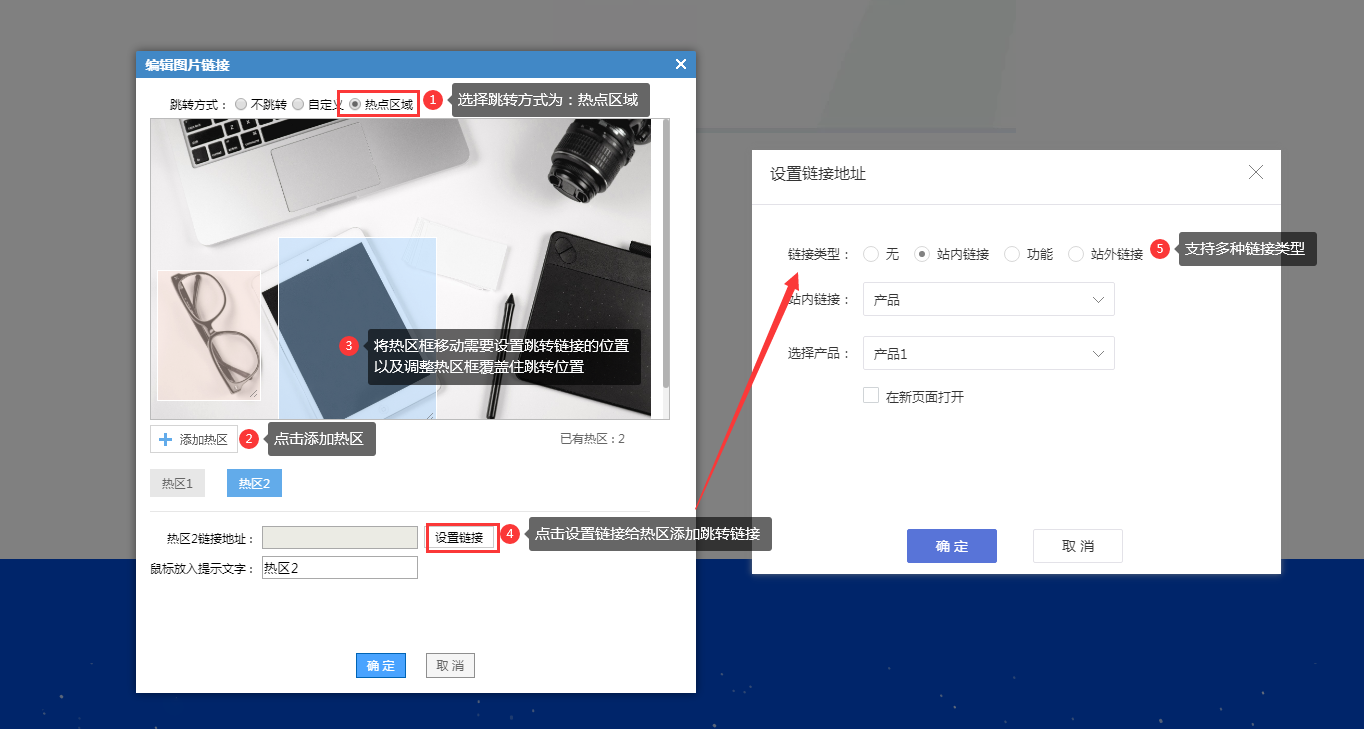
选择跳转方式为:热点区域。给不同热区设置跳转链接(例如图片中的平板,可以设置热区跳转到平板产品)
支持添加多个热区、支持自定义不同热区的提示文字。

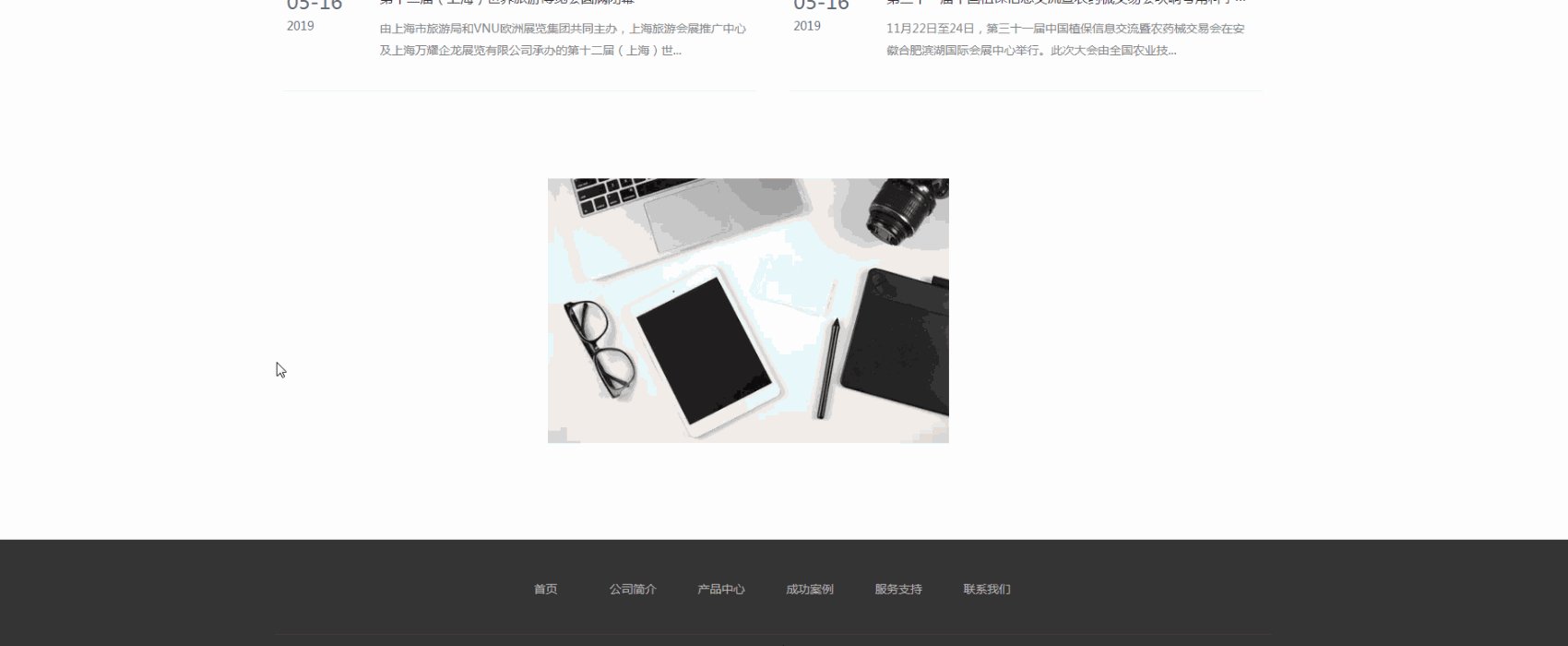
完成以后点击【确定】,保存后就可以测试效果了。

下一篇:如何制作网站二维码